ここのブログに訪れたあなたは動いてるタイトル文字はどうやって作ってるの?
と思ったかもしれませんので、おせっかいながら解説させていただきます。いやいやいや、そこには興味ないよ!というあなたはすっ飛ばしちゃってください。
このブログのタイトルはclip studio proのアニメーション機能を使って「動くタイトル文字」を作成しています。
clip studio proのアニメーション機能は作業をしながら修正、確認、追加、削除なども出来ますので、あなたご自身で描いたイラストやキャラクターをアニメーションにしたいと思ったならば、このタイトルは私独自の作り方ではありますが、基本的に制作過程は同じですので、この記事が参考になれば幸いです。
自作フォントでのタイトル文字
下書きからベース文字作り
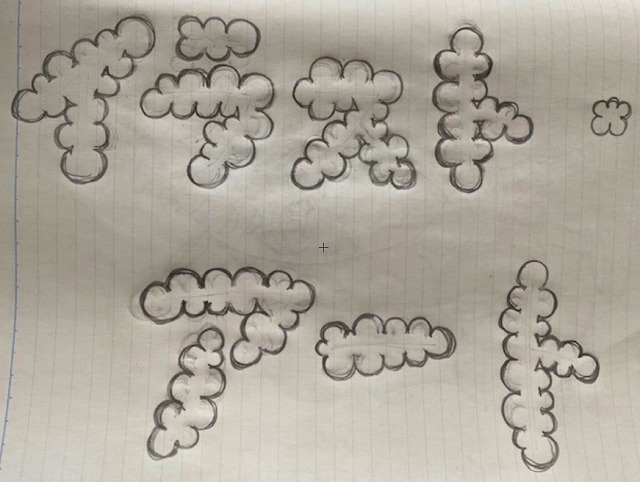
この「もくもく文字」は自作ですのでノートに下書きを描いてます。修正は後からでも出来ますので、だいたいの基本となる骨格をつくり、この文字をスマホで撮影し、clip studioで読み込みました。

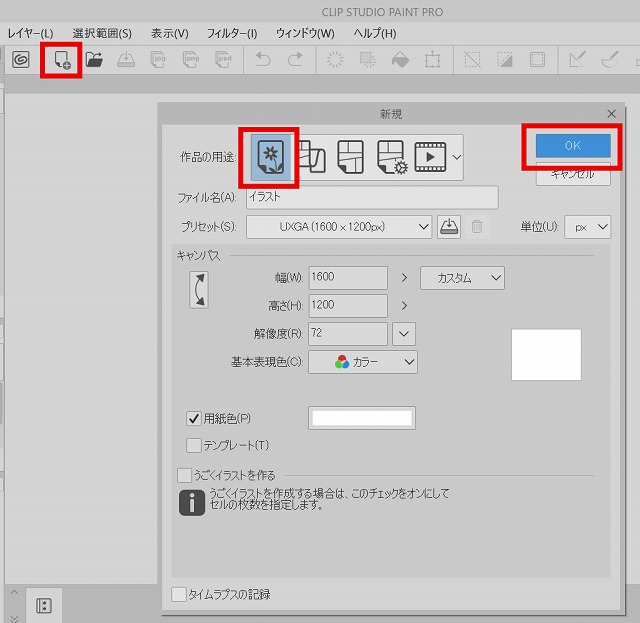
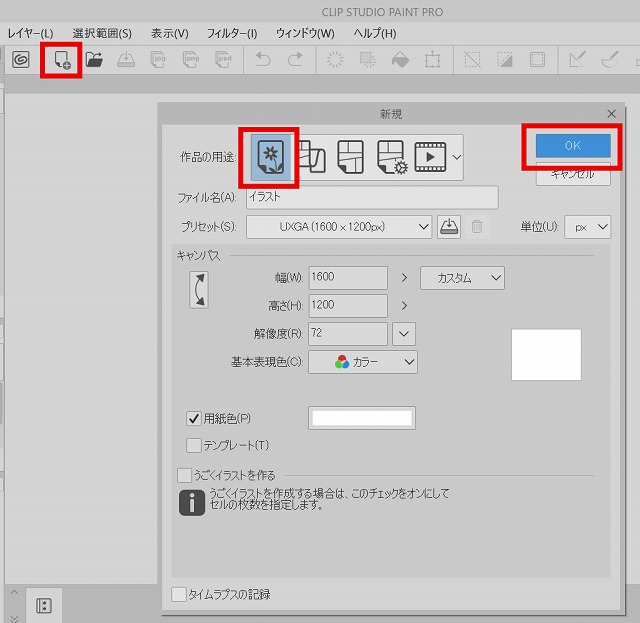
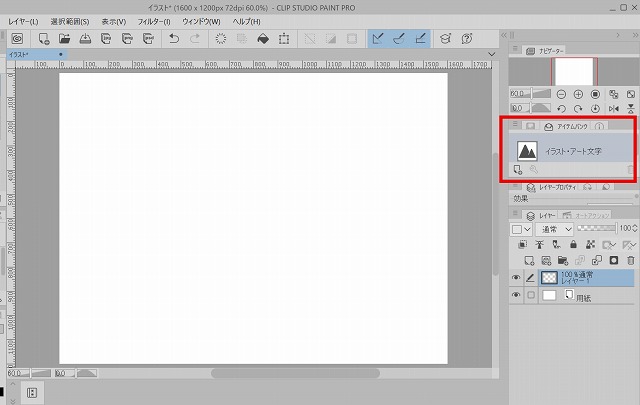
clip studioを開き新規作成。
アニメーションを選択しても良いですが、今回は文字だけのアニメーション制作ですので現時点ではイラストを選択しました。
 やっさん
やっさん

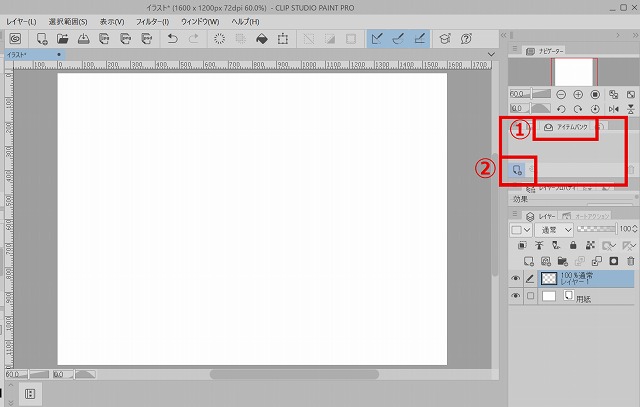
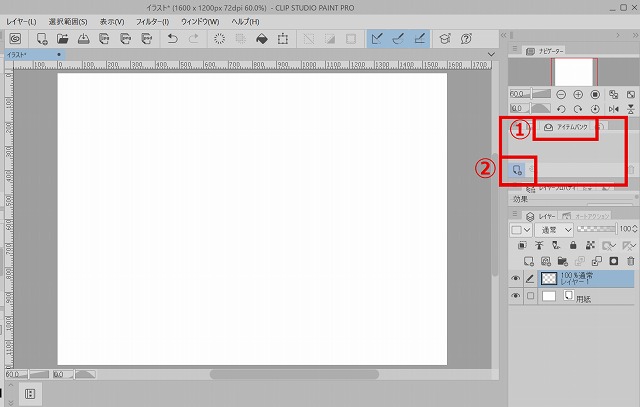
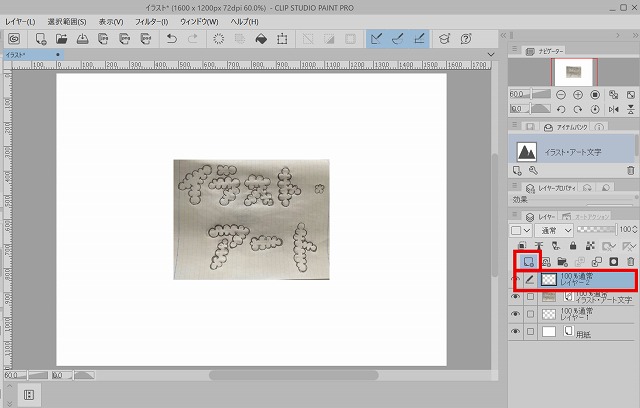
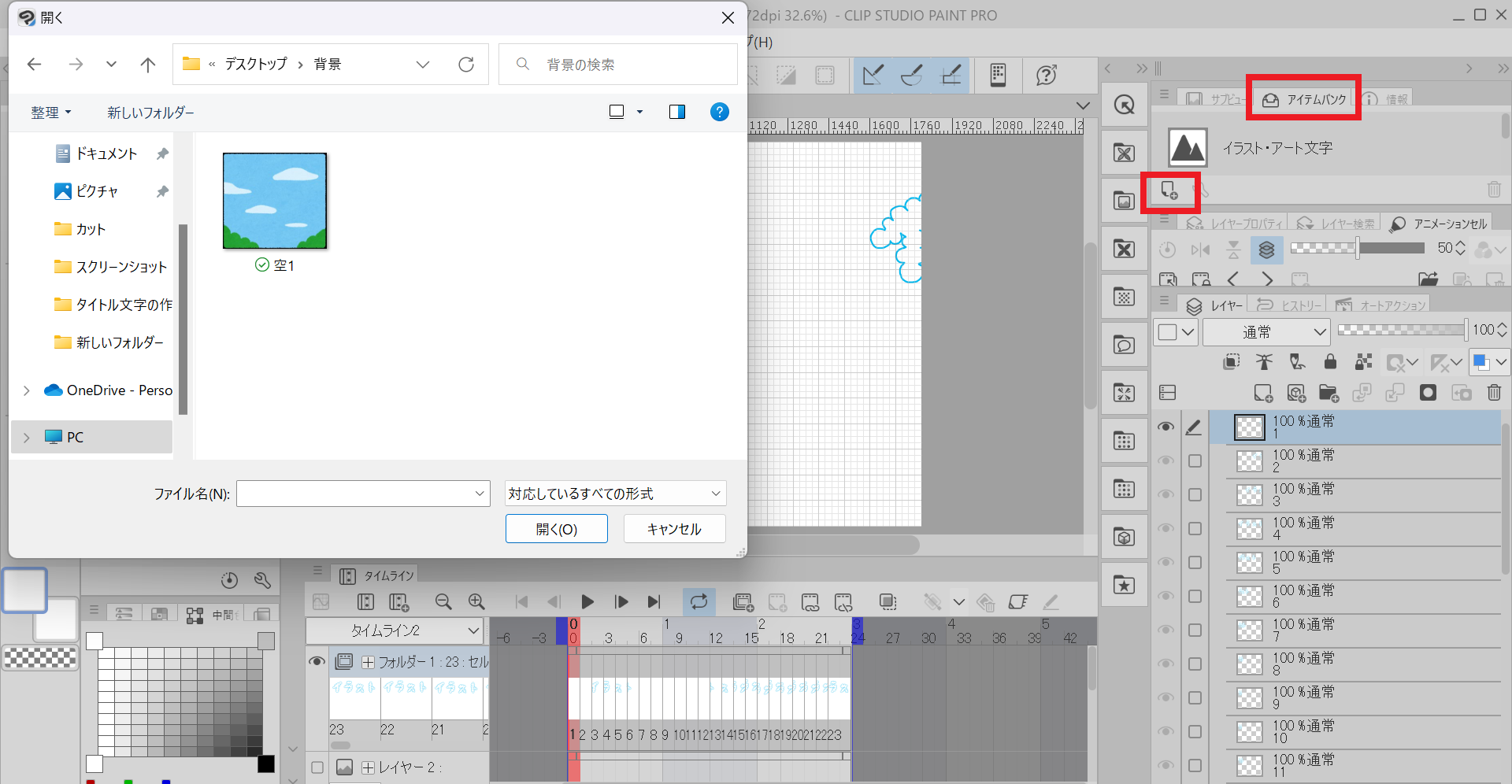
右サイドバーの機能で①のアイテムバンクを選択し、その項目内(左下)の②をクリックします。


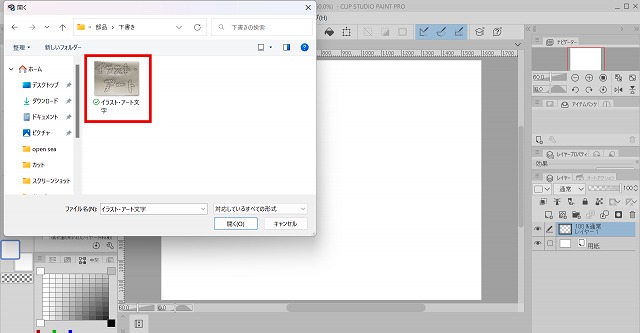
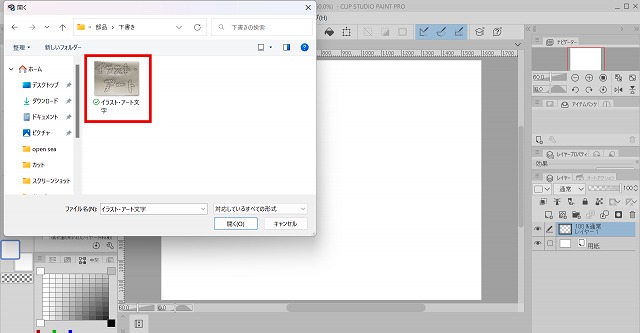
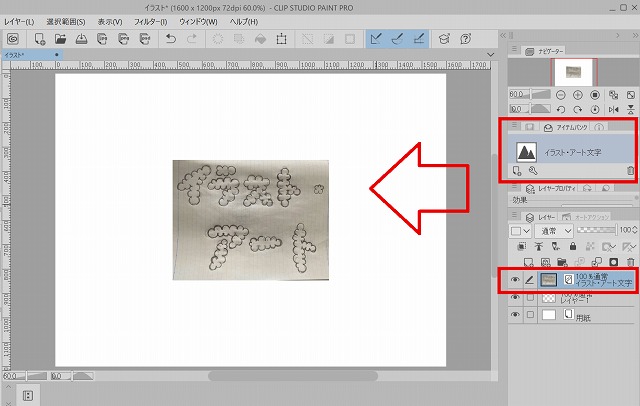
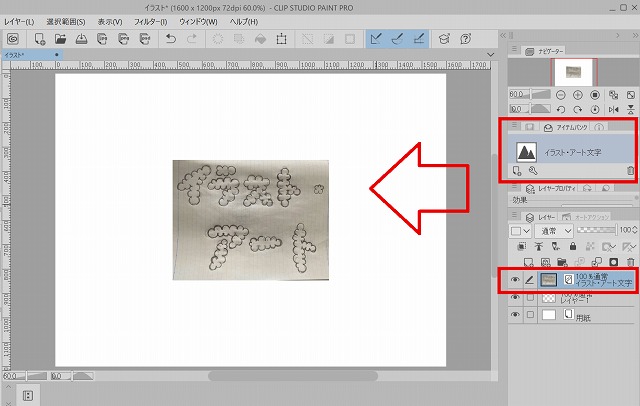
②をクリックすると、PC内に保存された画像やイラストをclip studio内に取り込めますのでスマホで撮影した下書きを選択します。


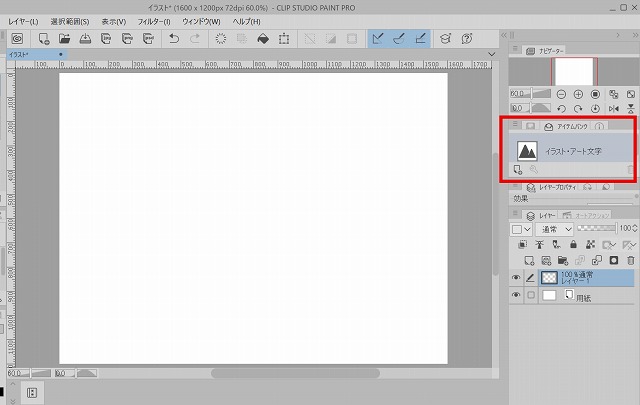
すると、アイテムバンク内に画像が保存されます。


イラスト・アート文字下書き画像が保存されますと、その画像をキャンバス内のドラッグします。
すると、新たに下書き画像がレイヤーに追加されます。


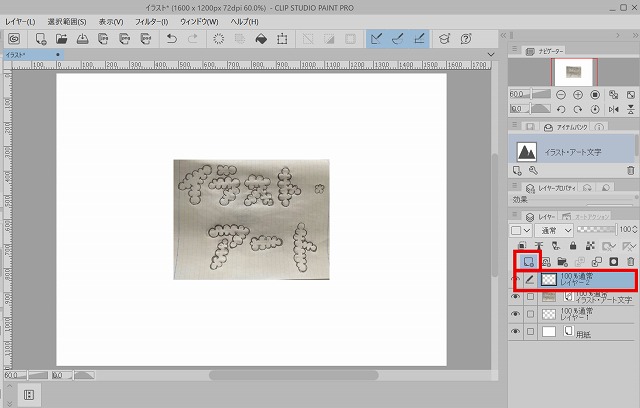
次に新規レイヤーをクリックし、新たに作業をする為のレイヤー2を作成します。


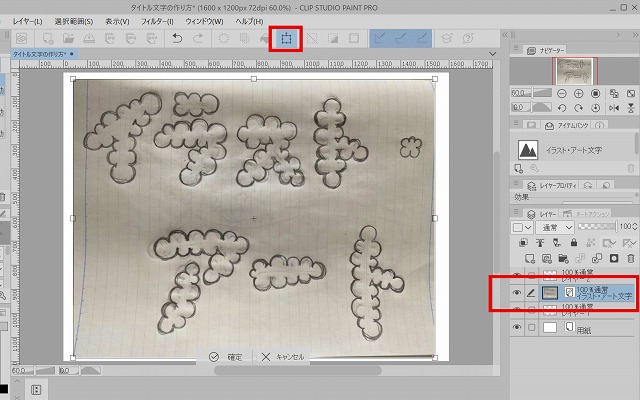
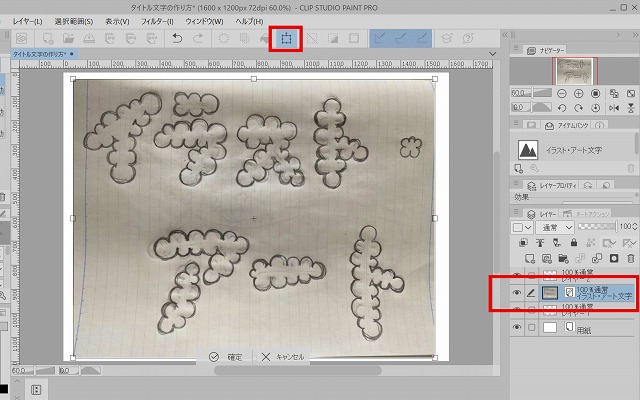
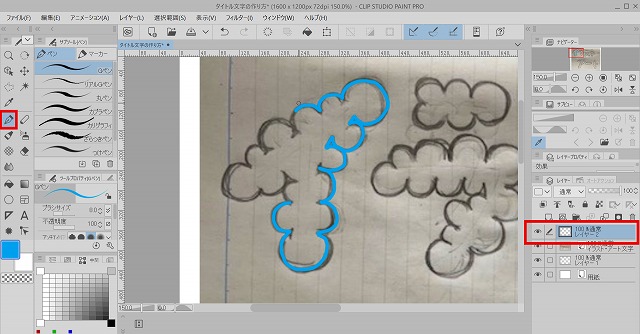
大きさを変えたいので「イラスト・アート文字レイヤー」を選択し、タイトルバーにある『変形・拡大・縮小』で拡大させます。


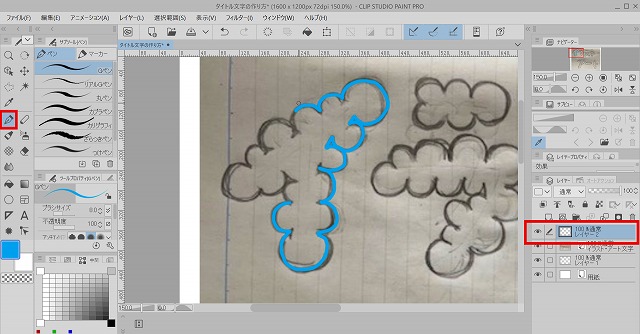
次にレイヤー2を選択し、色とペンを選んで下書きにそって描いていきます。


色入れの縁取りが完成。


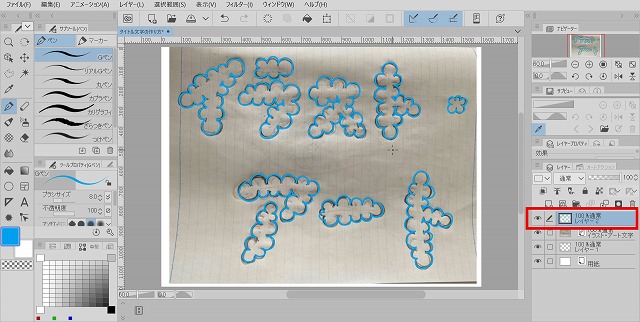
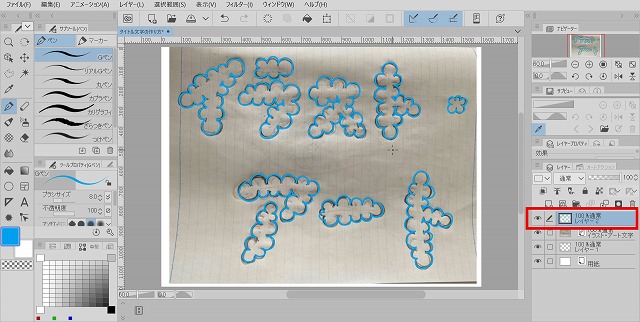
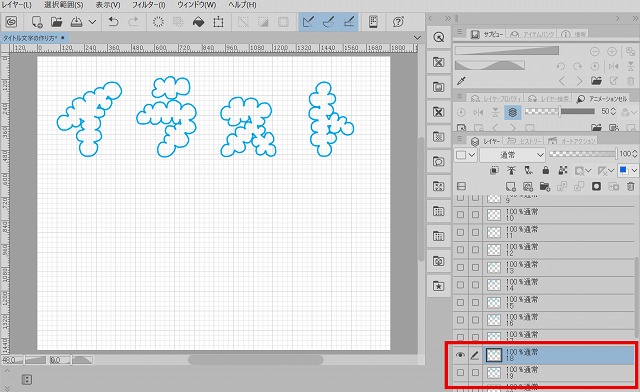
目のアイコンで下書きレイヤーを隠し、レイヤー2だけにします。


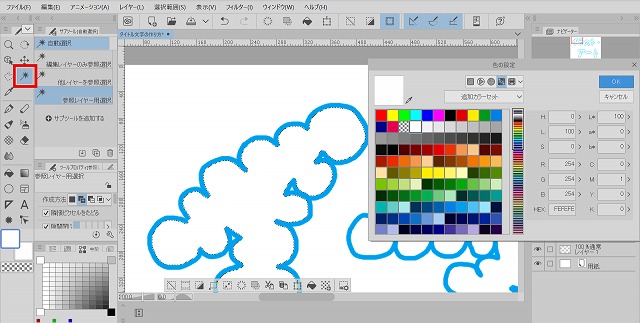
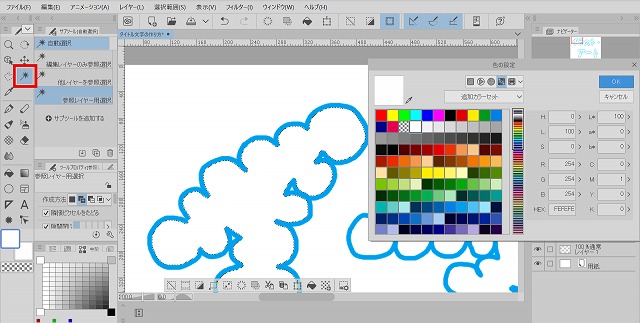
左側ツールバーの自動選択を使って順にすべての青ふちの中に白色を入れます。


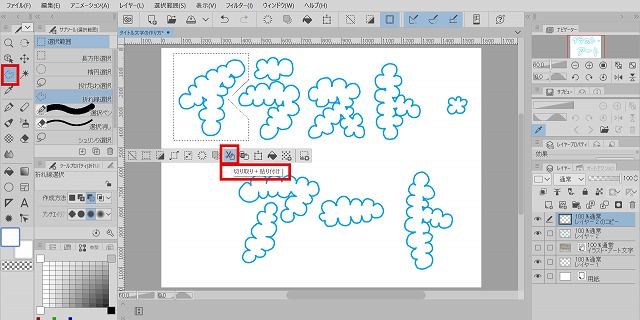
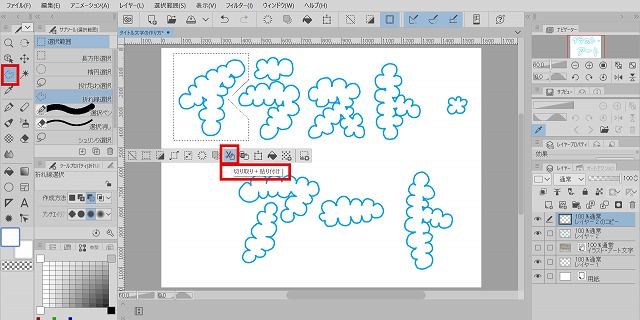
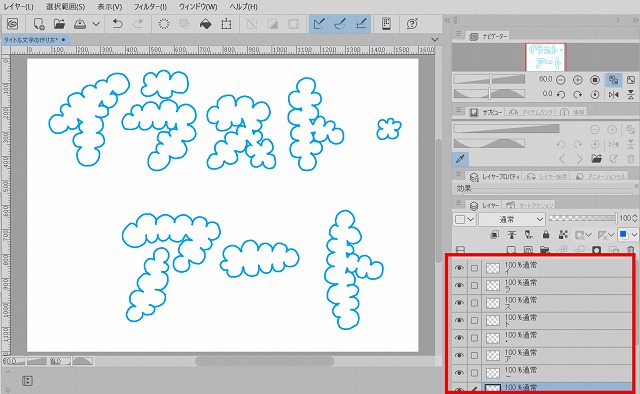
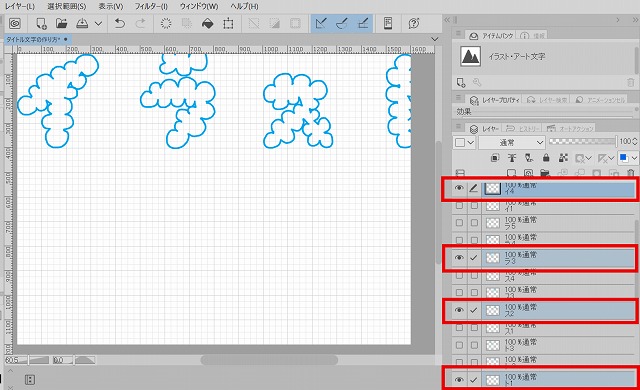
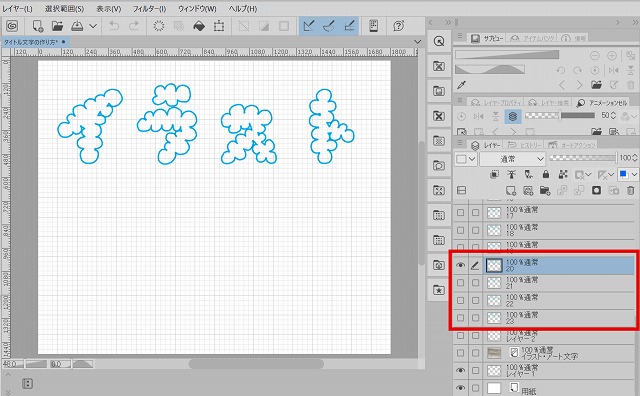
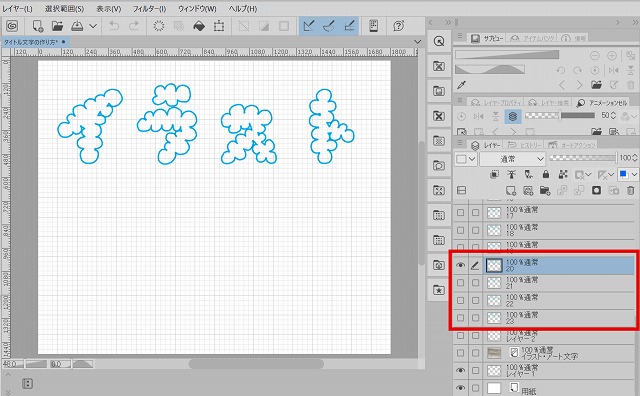
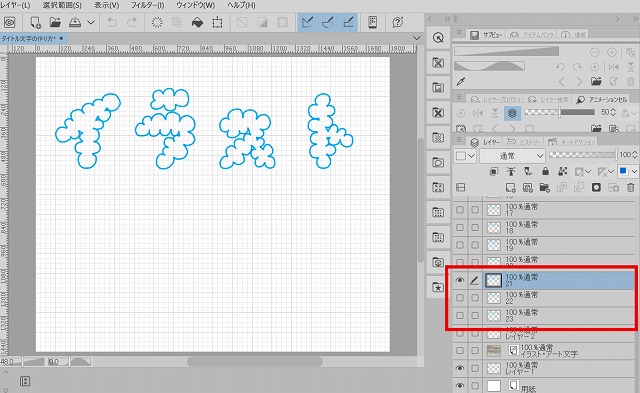
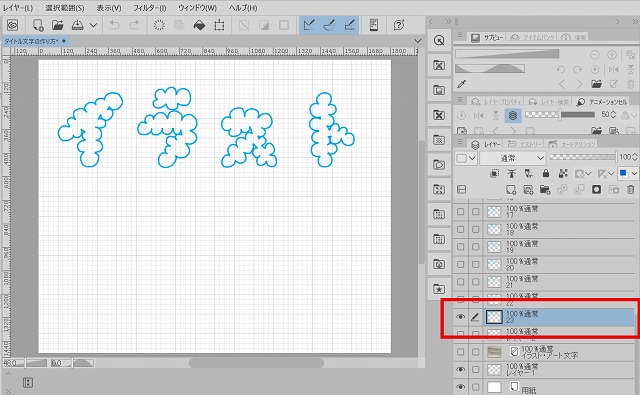
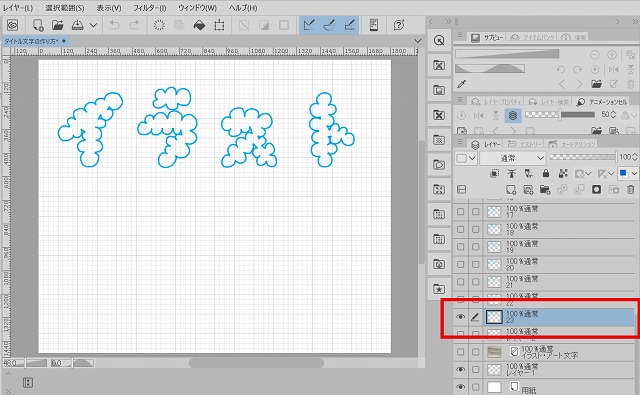
すべての文字に色入れが完成しますと左側のツールバーで「選択範囲」を使い、一文字づつ「切り取り・貼り付け」機能で分割します。
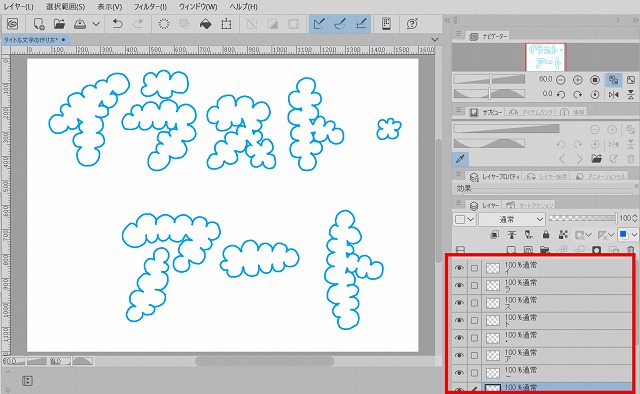
「切り取り・貼り付け」機能を使うと自動的に新たなレイヤーに保存されます。


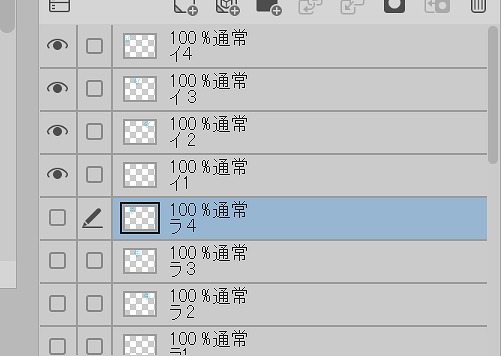
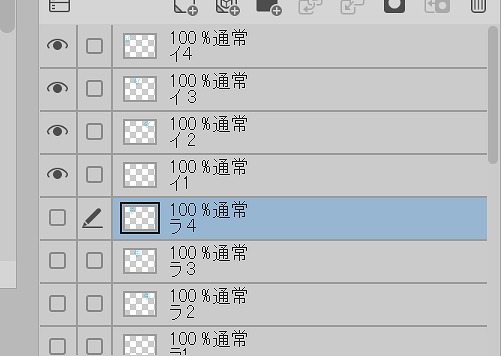
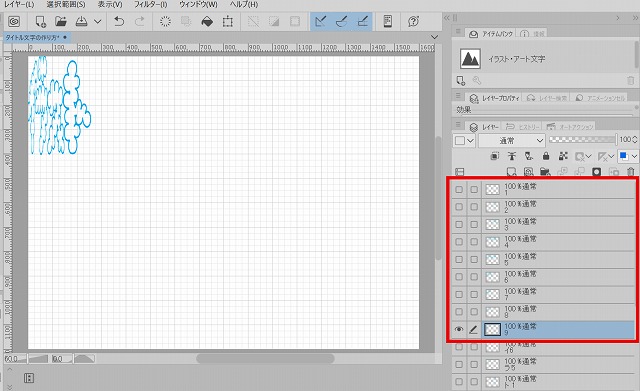
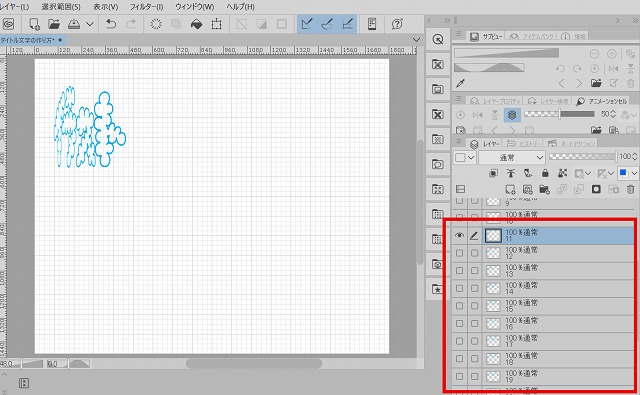
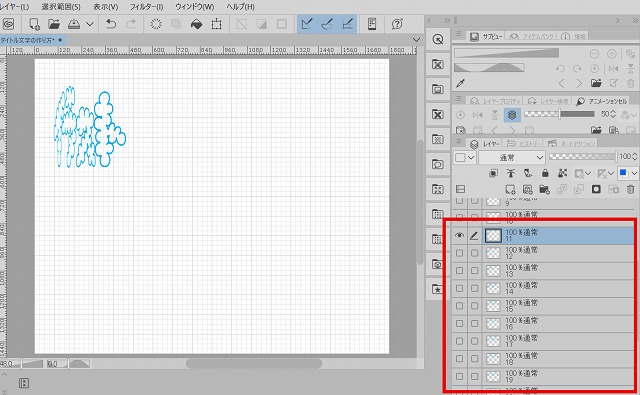
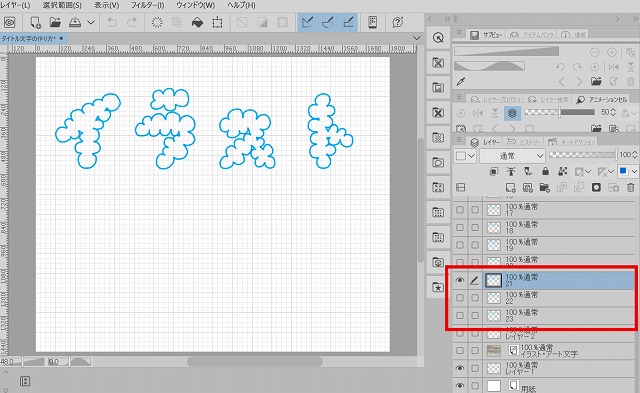
各一文字レイヤーに分かれてレイヤー数も増えてきますので、名前を付けてましょう。
ここまでは静止画のイラスト制作と変わりませんね。
これからレイヤーがどんどん増えます。


タイトル文字レイヤー分け
各文字のレイヤー分け
後でも説明がありますが、24フレームだけでアニメーションを作成する場合、以下のように制限されます。
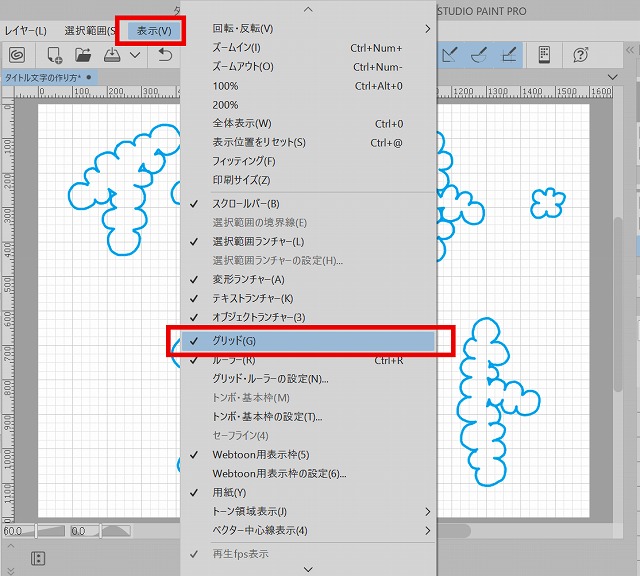
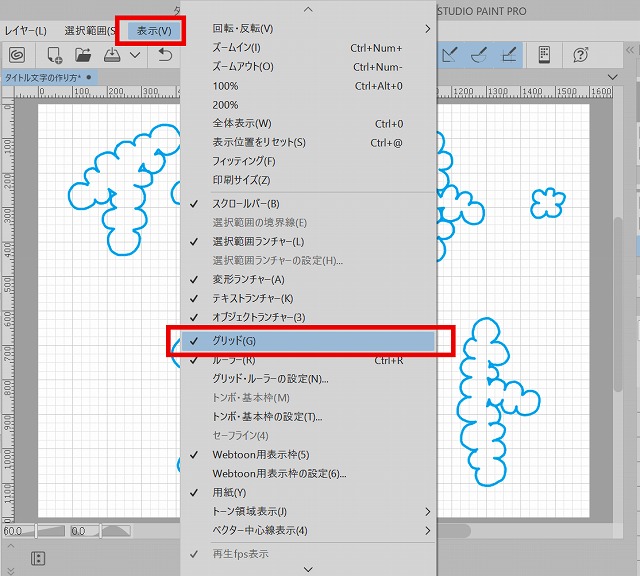
では次に平行が分かり易くなる様、キャンバスにグリッドをひきます。
タイトルバーの表示項目内にあるグリッドを選択してください。このグリッドは再度選択すると非表示にできます。


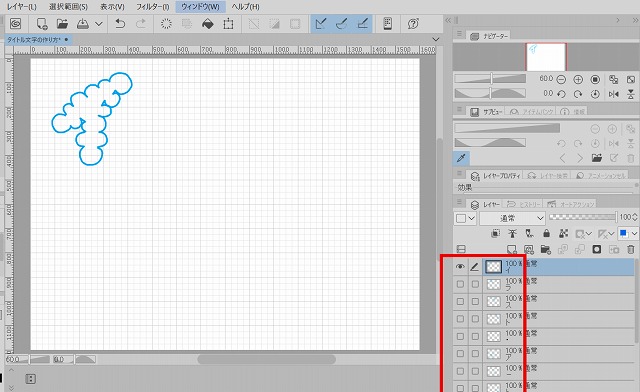
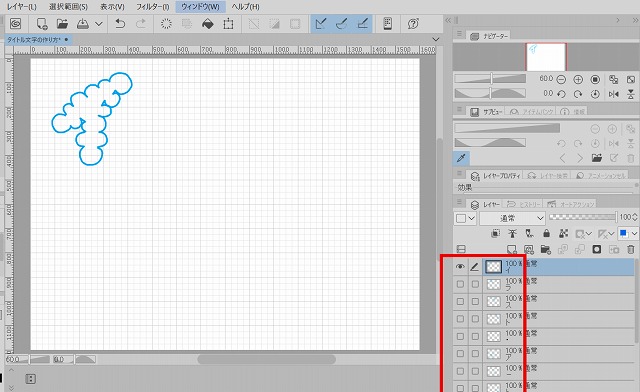
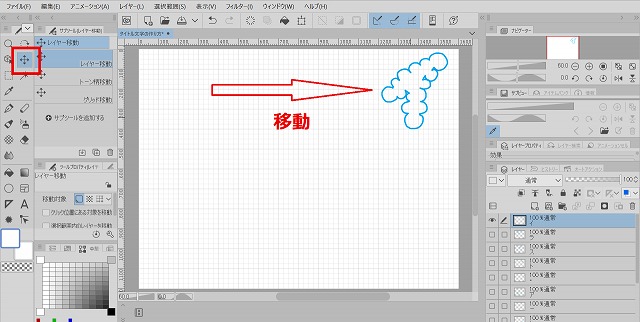
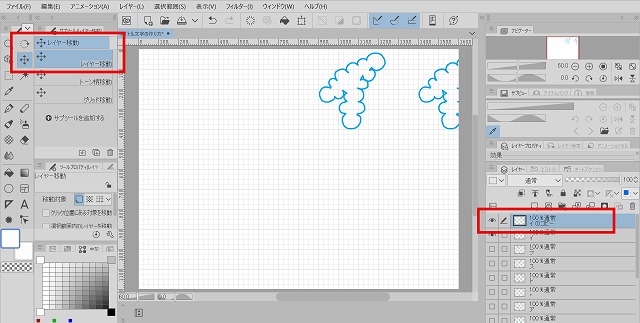
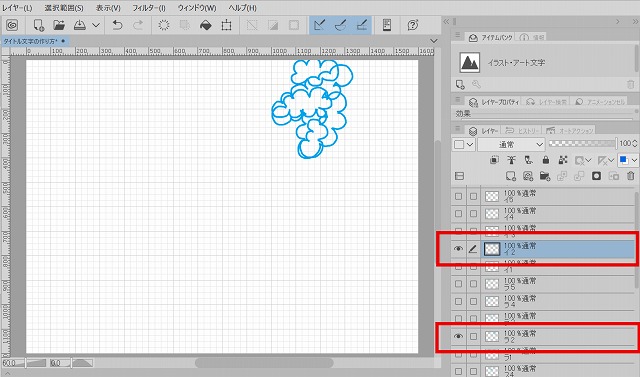
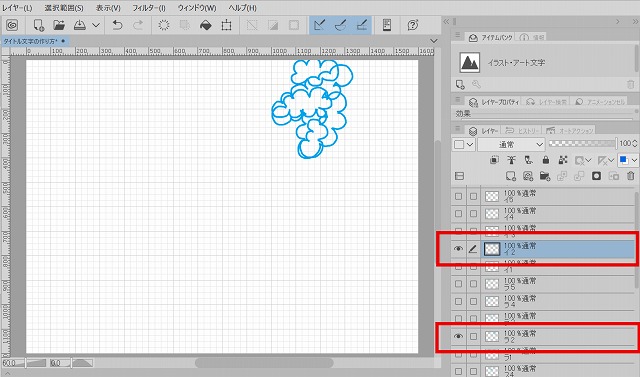
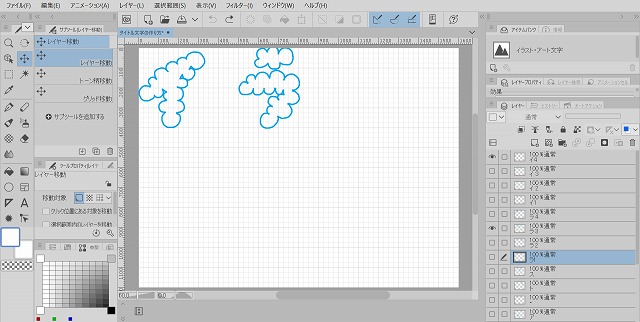
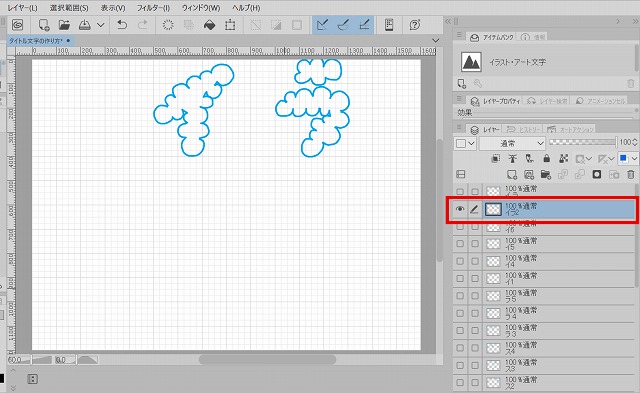
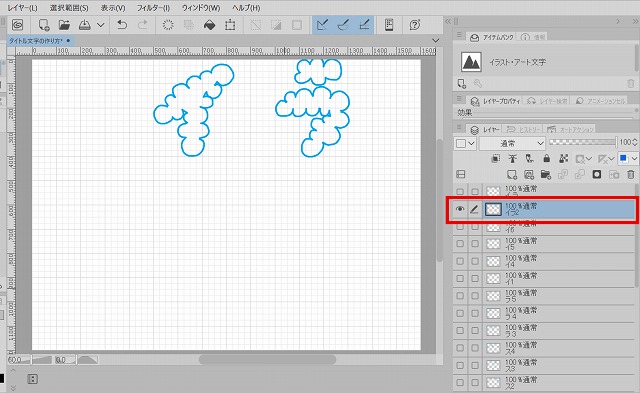
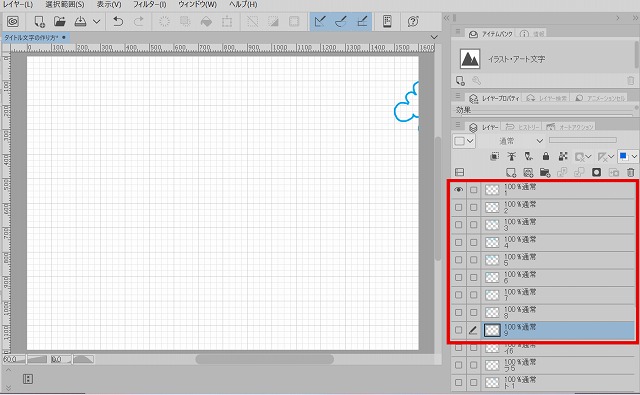
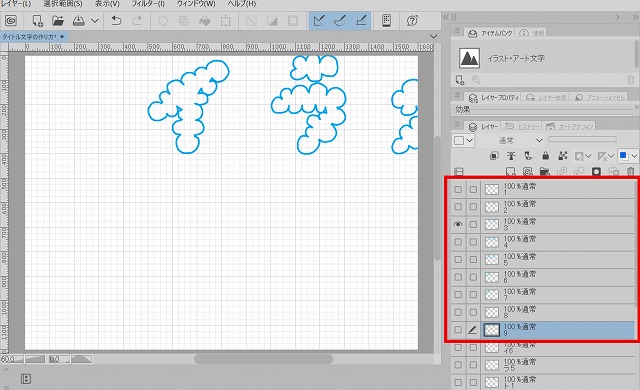
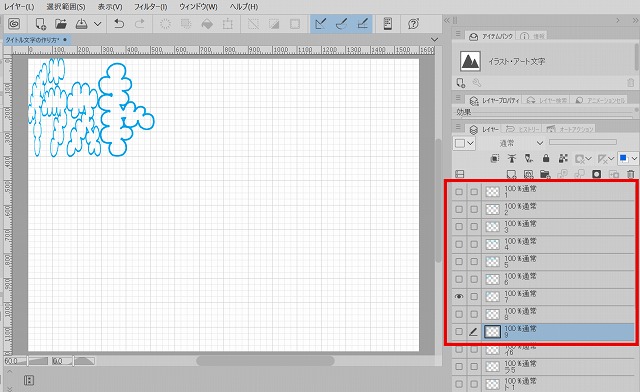
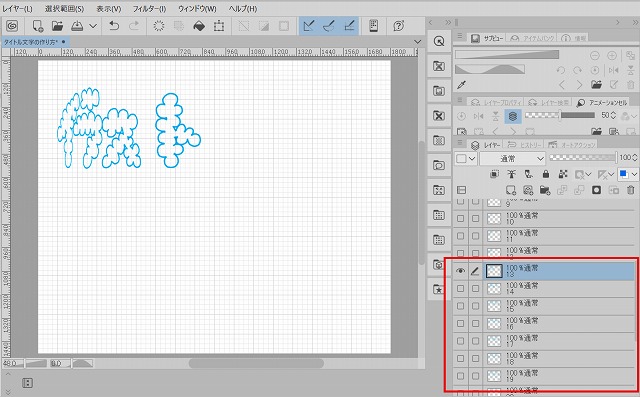
文字の配置を決める為にレイヤーの『イ』だけを表示します。


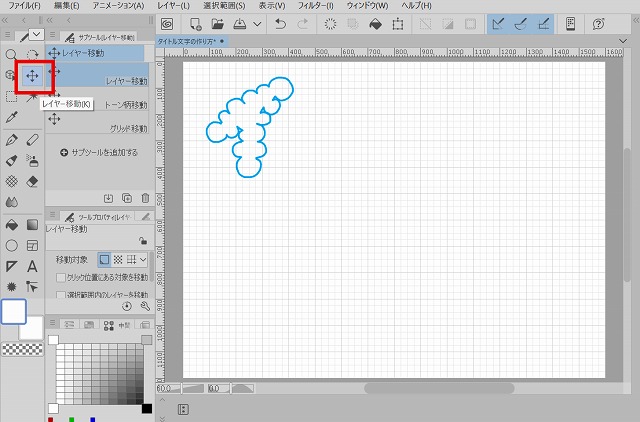
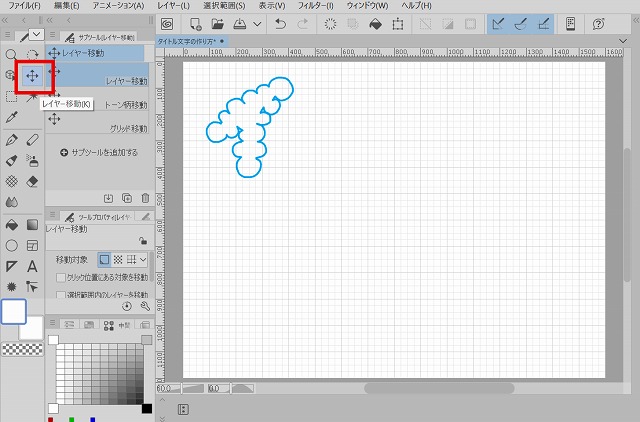
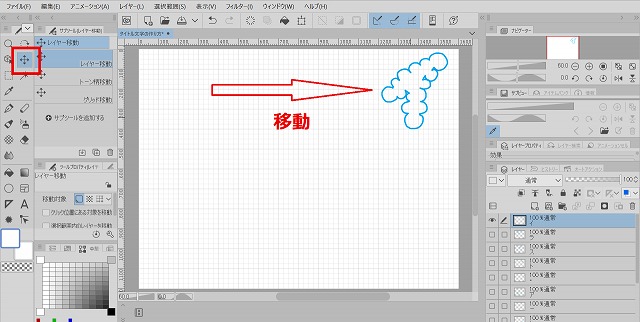
左ツールバー内の「レイヤー移動」を使い、グリッドにそって『イ』を移動させます。




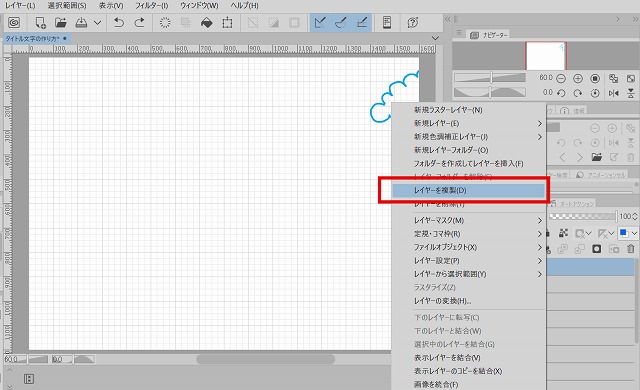
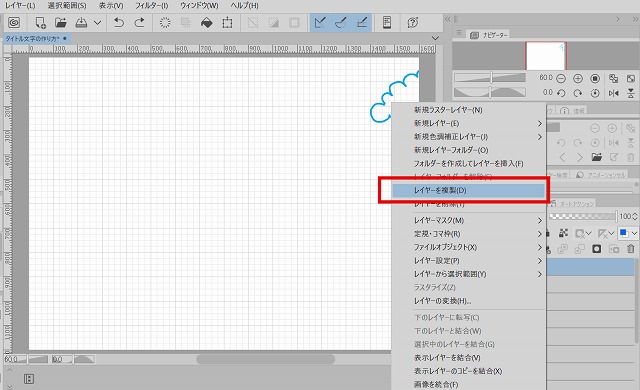
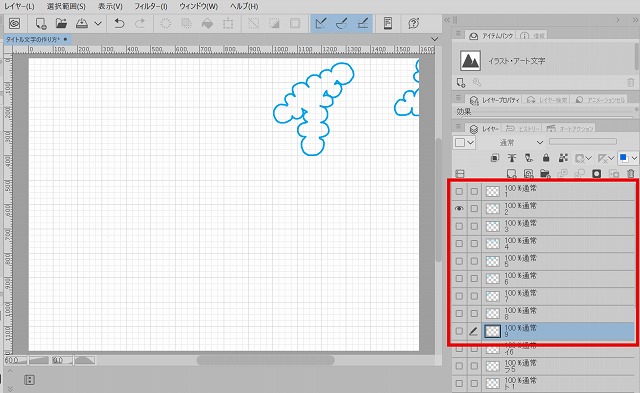
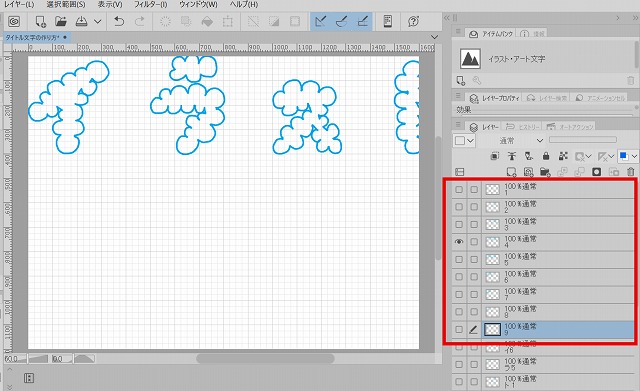
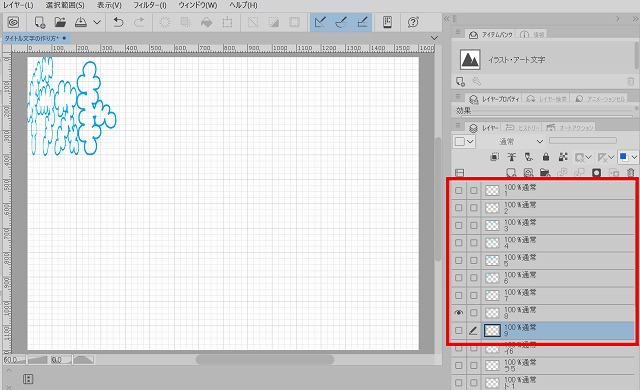
次に『「イ」レイヤー』の複製を作ります。
左クリックで「レイヤーを複製」を選択してください。


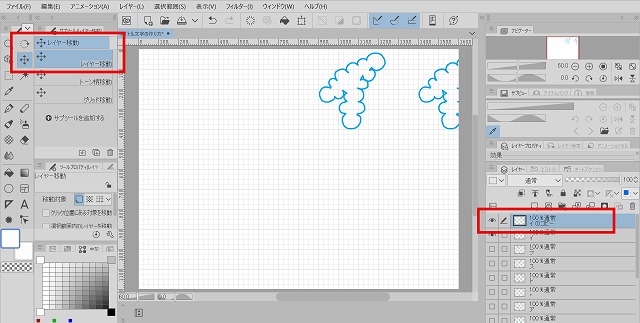
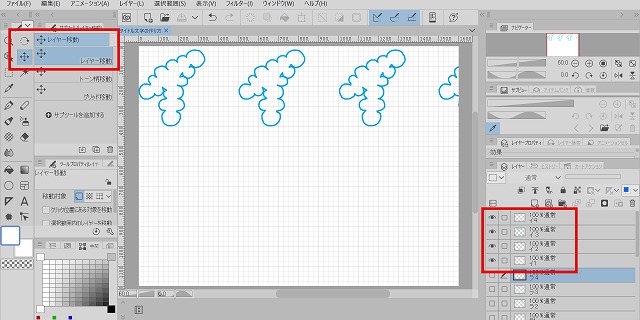
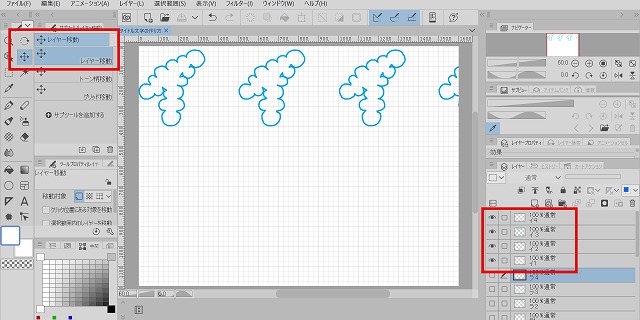
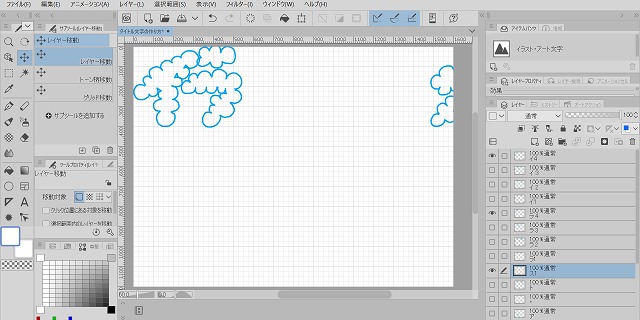
すると、新たに「イのコピー」レイヤーが出来ますので、「イのコピー」レイヤーを選択し、左バーのレイヤー移動を使い等間隔に右へ移動させます。


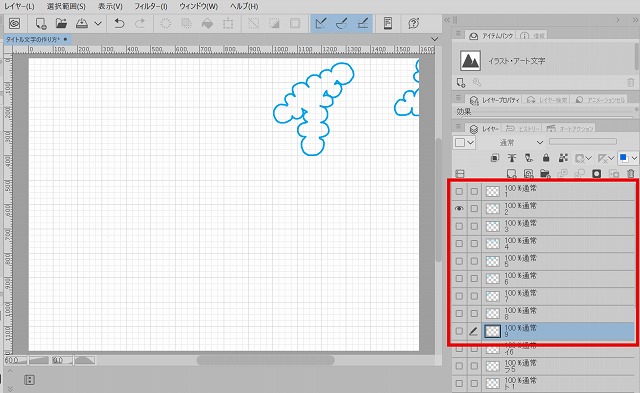
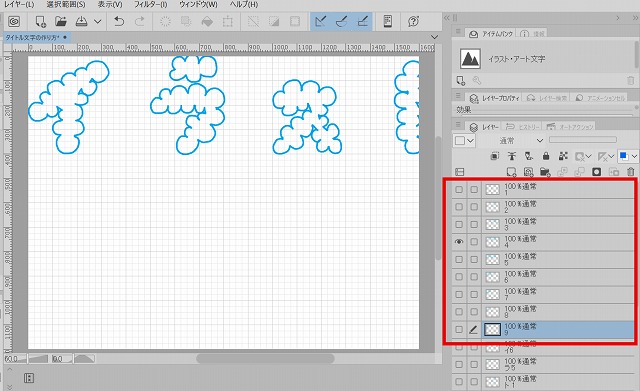
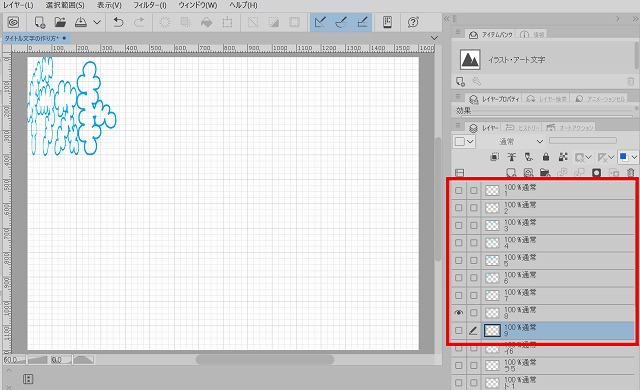
更にまた「イのコピーのコピー」の複製を作り、等間隔に右へ移動。そして更にまた移動させた「イのコピーのコピーのコピー」の複製を作成。
「イのコピー」だらけになりますので、それぞれに番号を付けて名前を変更しましょう。




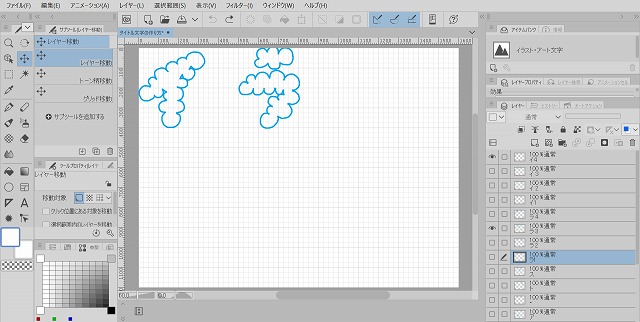
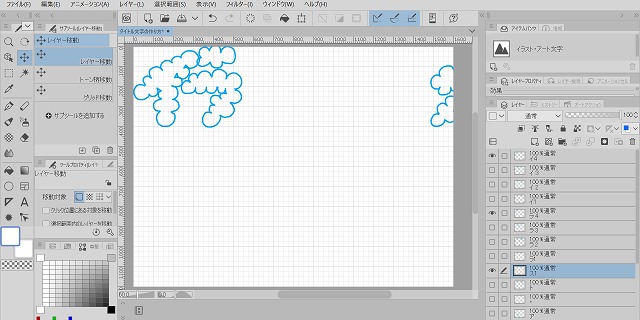
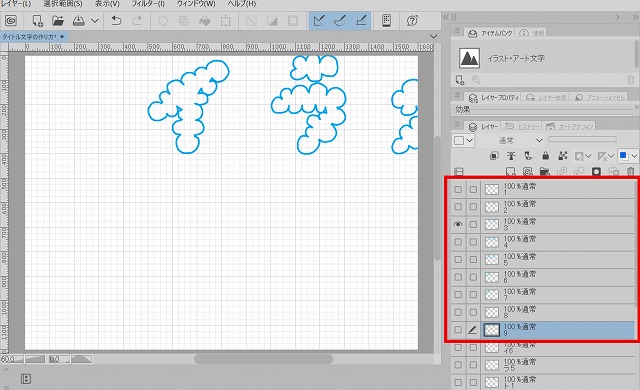
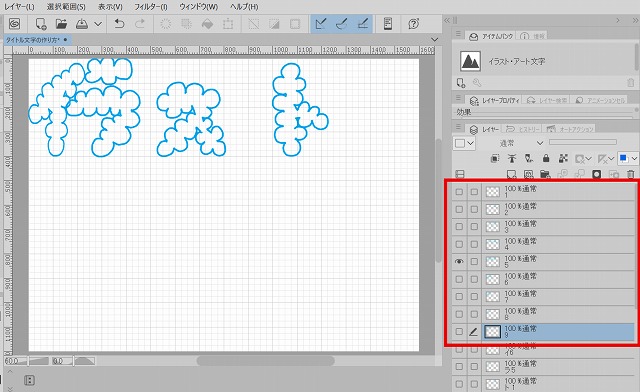
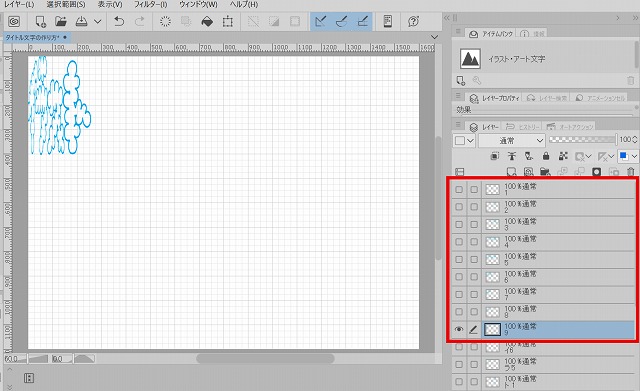
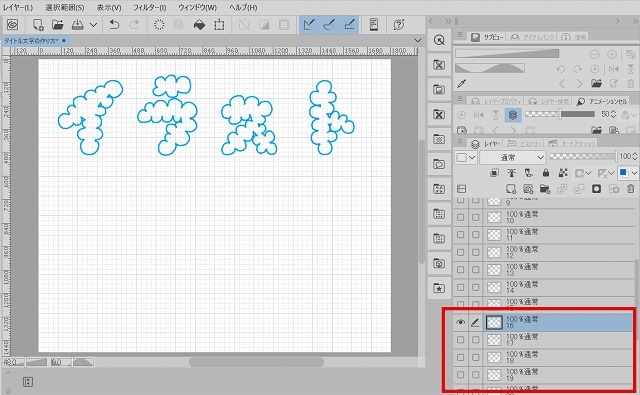
次に『ラ』も同じ様にレイヤーの複製を作りながら右へ等間隔で移動させていきます。この時に『イ2』『ラ2』の様に同じ番号同士は同じ位置にもってくると出来上がった時には動きがスムーズになると思います。


左クリックでレイヤーの複製を作りながら等間隔で右へ移動させていく。






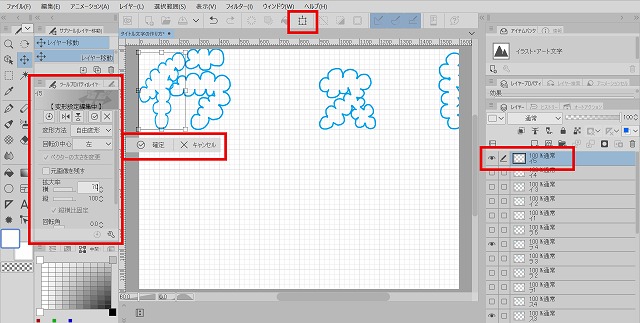
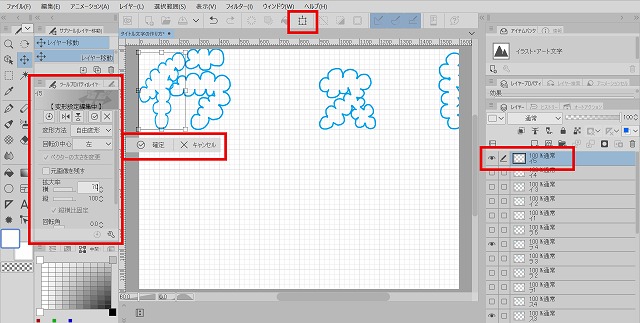
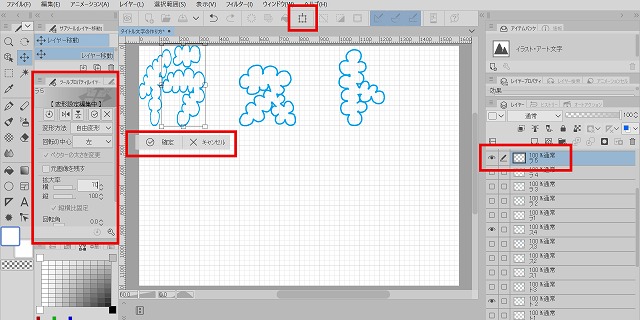
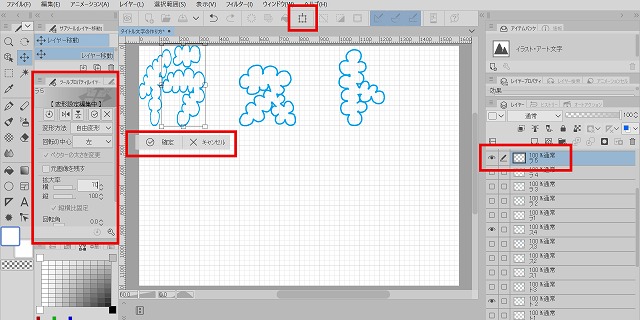
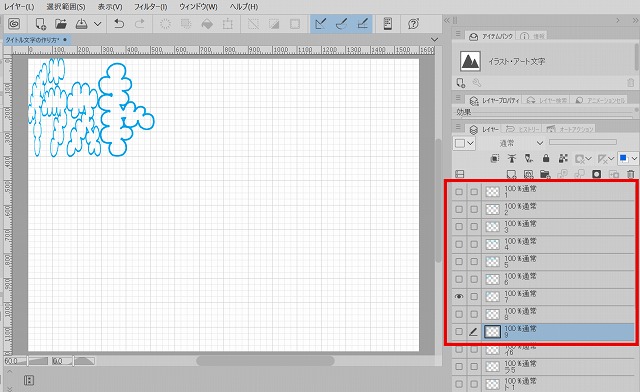
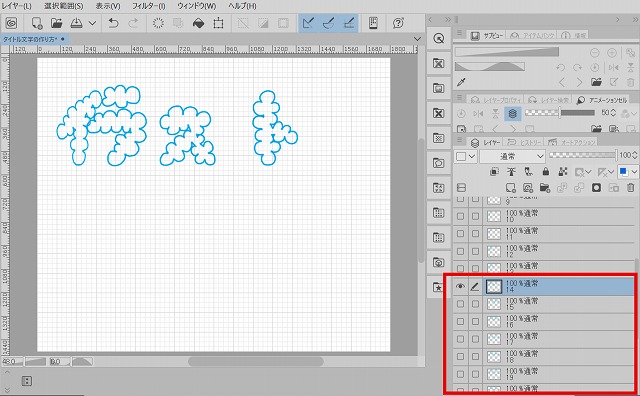
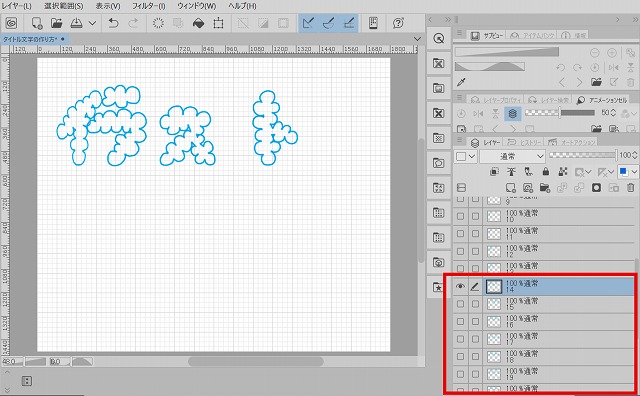
『イ』と『ラ』がぶつかった時に上部コマンドバーの変形を使い左ツールバーの「ツールプロパティレイヤー」で変形方法を『自由変形』、回転の中心を『左』、拡大率を『70%』に入力しました。


すると、『イ』がつぶれた感じになるので『ラ』『ス』『ト』も同じ様に右へ移動させながらつぶれた感じを表現します。


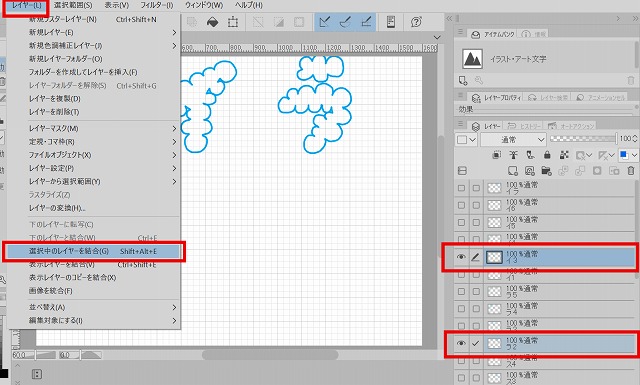
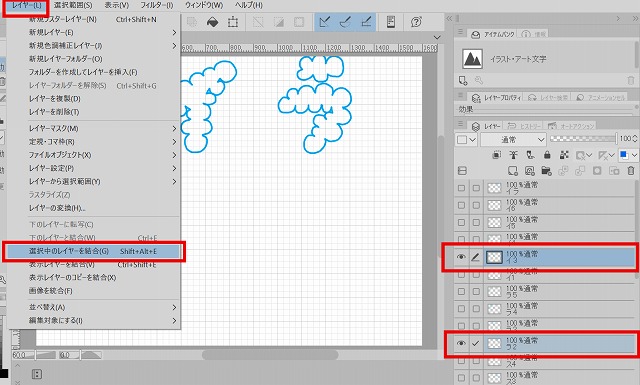
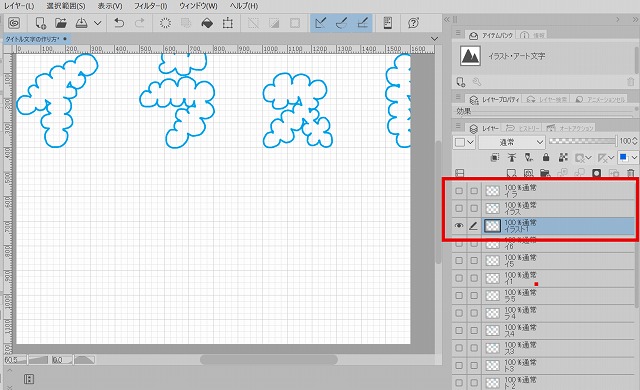
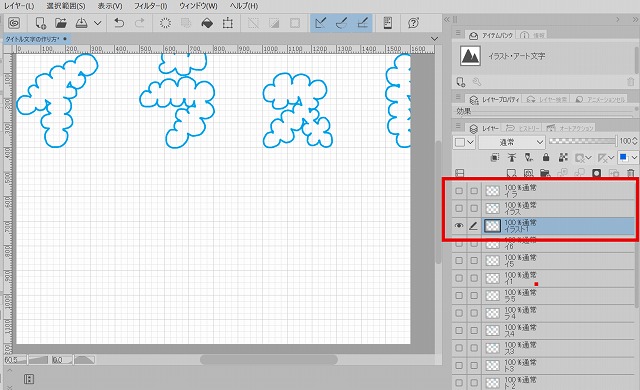
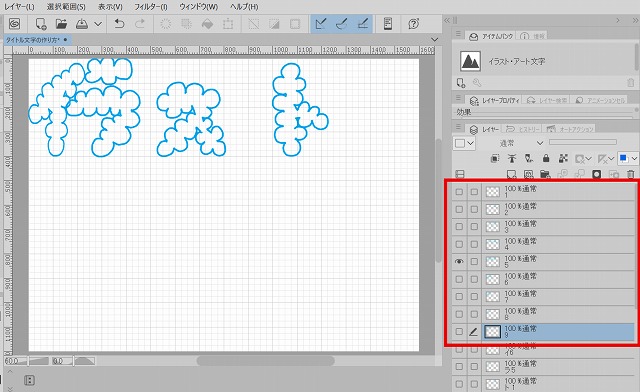
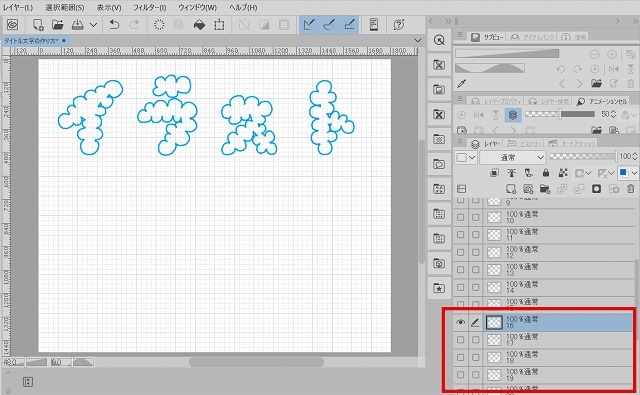
この辺りでレイヤーの数が恐ろしい事になってきてるので、動きを見直す事も含めてレイヤーを統合します。
タイトルバーのレイヤー項目内の「選択中のレイヤーを統合」を使います。
この時の注意点は「選択中のレイヤーを統合」ですので、目のアイコンの横にチェックが入っている事を確認しましょう。他のレイヤーにチェックが入ってますと、そのレイヤーも統合されますので要注意が必要です。


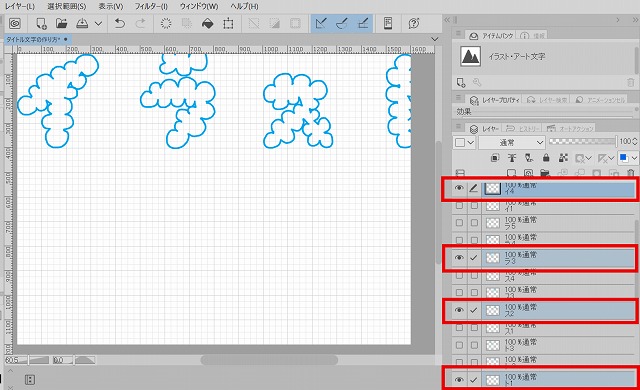
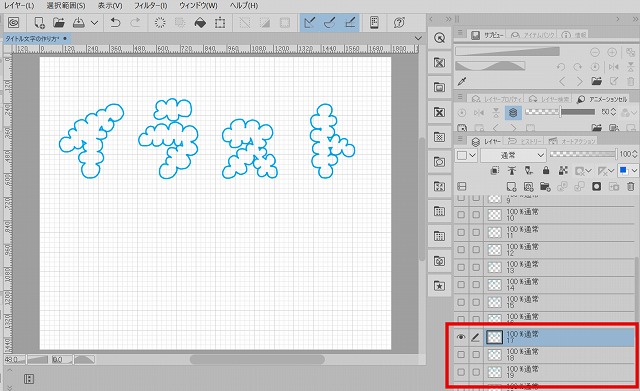
無事に統合できましたら名前も変更すれば、後から分かりやすくなります。


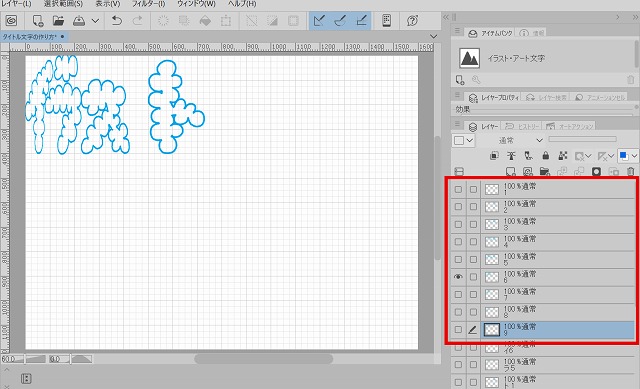
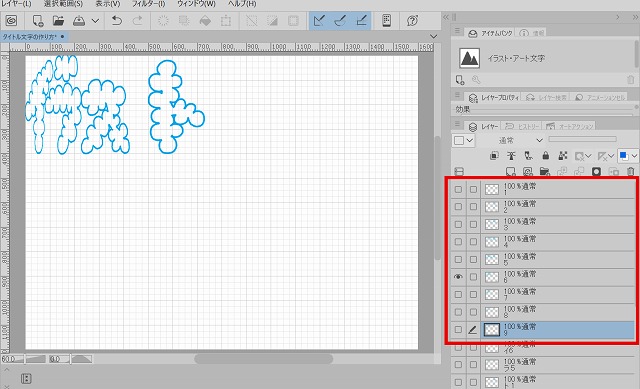
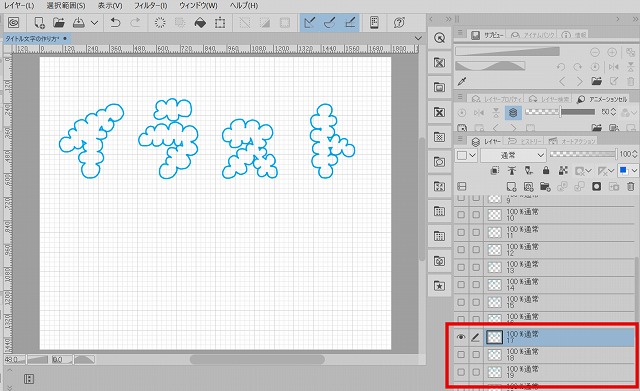
同じ様に動きを確認しながらレイヤーの統合。




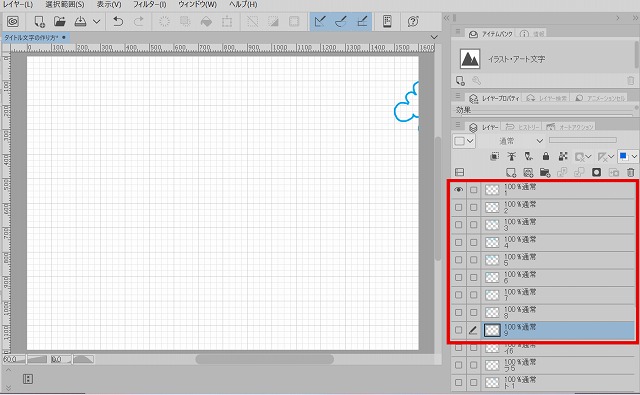
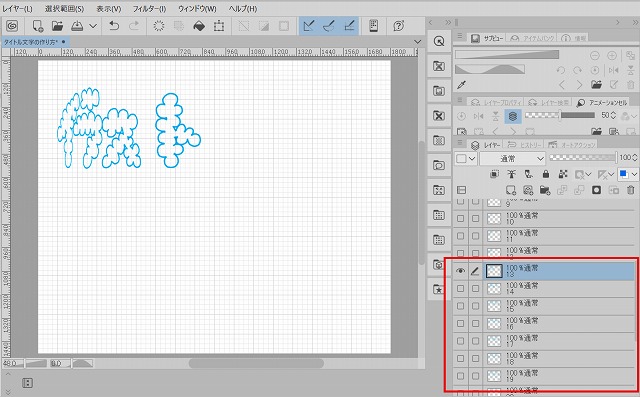
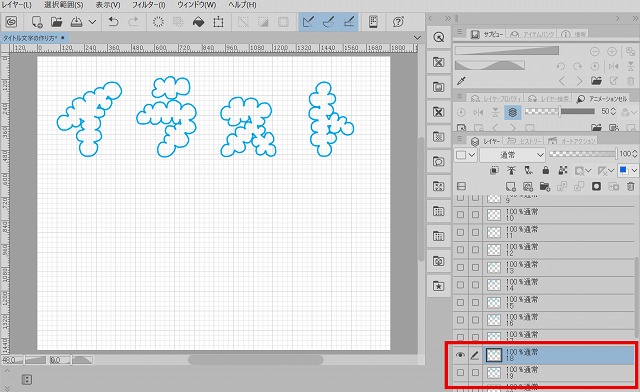
修正と統合、レイヤーの見直しなどを繰り返しながら、文字がつぶれるまでの9枚の画像ができました。
あとは、文字がまた戻る表現なので9枚の画像を再利用しました。
1から9枚の画像は縮む過程を制作。


















10から15は1から9までの画像をコピーすることで伸びる過程。












16から23は微妙な動きですが、上下に揺れるまでのトータル23枚の画像を作って画像制作は完成です。
















動く文字アニメーション制作
アニメーションホルダーの作成
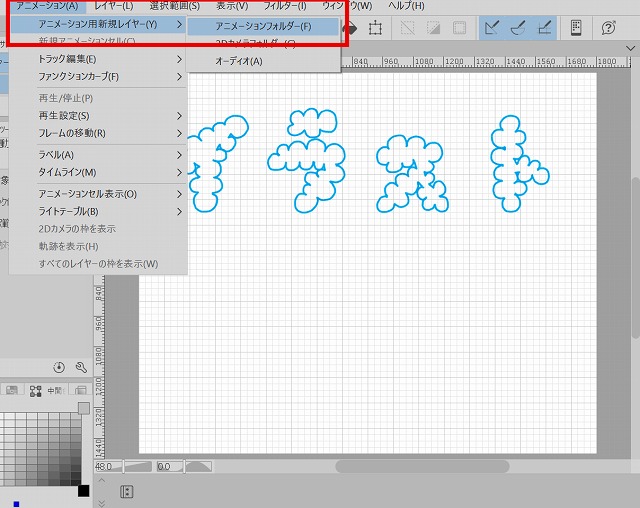
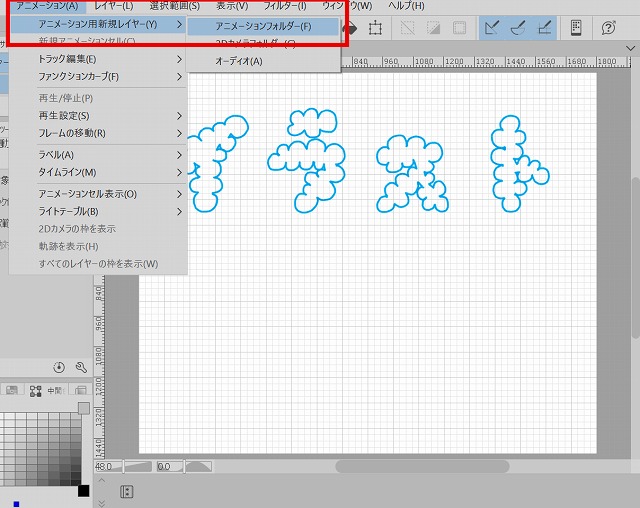
タイトルバー内のアニメーション用新規レイヤー→アニメーションホルダーを選択します。
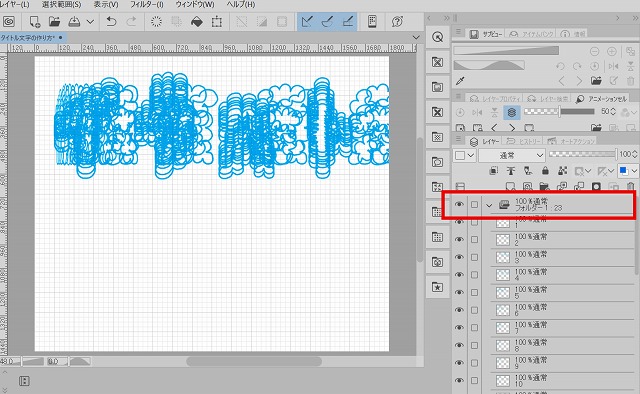
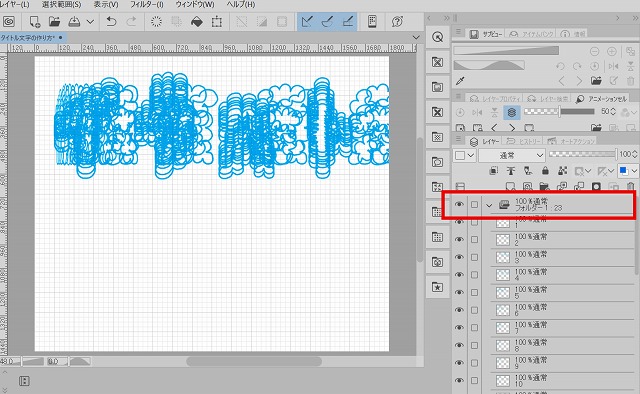
すると、レイヤーにアニメーションホルダーが新たに作成されます。


アニメーションホルダーが作成させますと、マウスで1から順にドラッグしながらホルダー内に全ていれます。


1から23まで全てホルダーに入れましたら、次にタイムラインを作成します。
タイトルバーのアニメーション→タイムライン→新規タイムラインを選択してください。




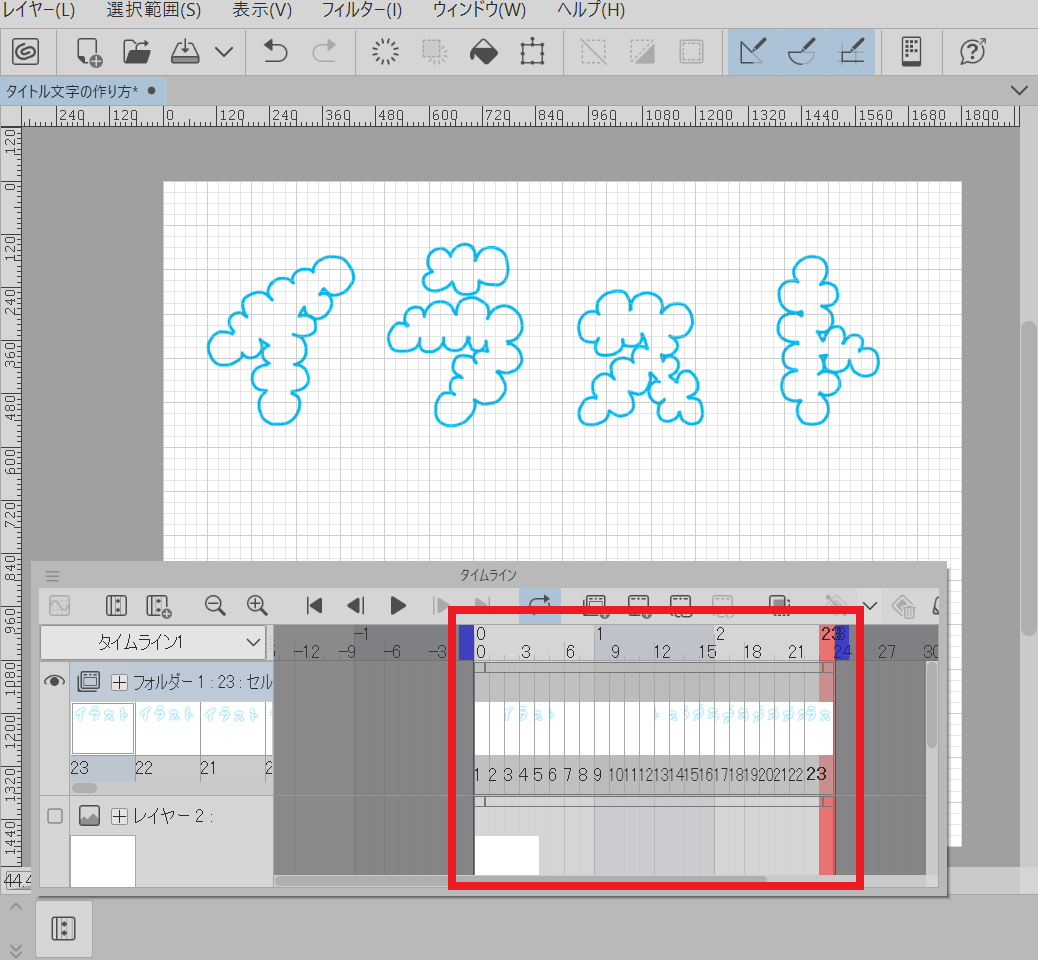
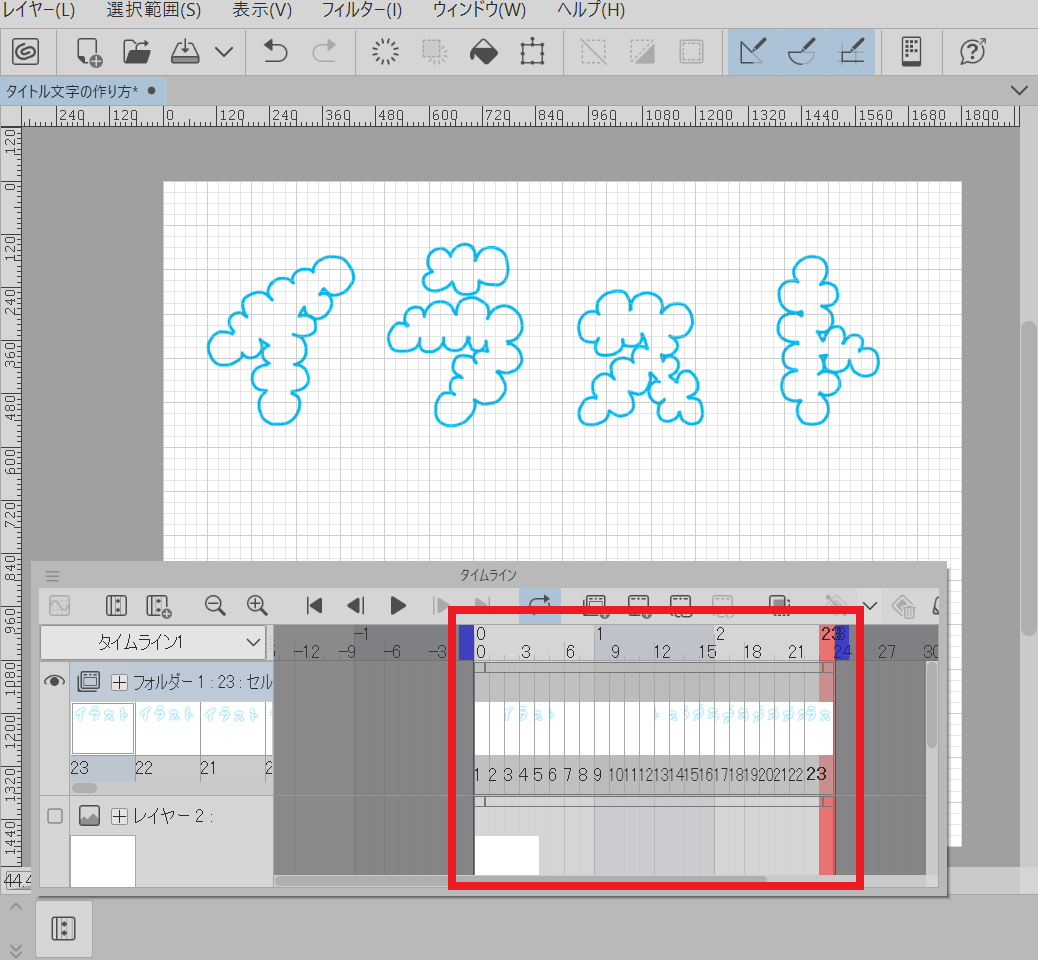
キーフレームの①の部分を左クリックしますと、②のトラックラベルが表示されますので0のキーフレームには1枚目の画像を。
1のキーフレームには2枚目の画像という感じで1から24までのキーフレームに画像を割り当てていきます。






全てキーフレームに画像を割り当て出来ましたら再生ボタンで動きを確認しましょう。


動きが確認出来ましたら、再生時間を決めましょう。
フレームレートとは
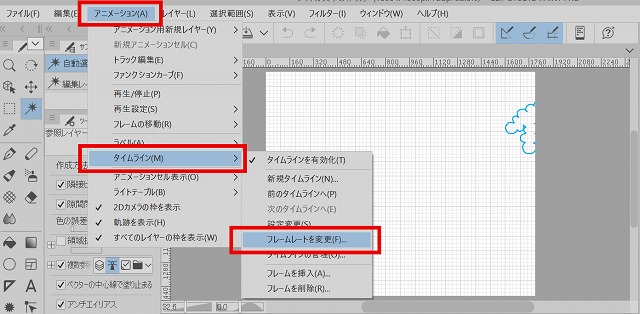
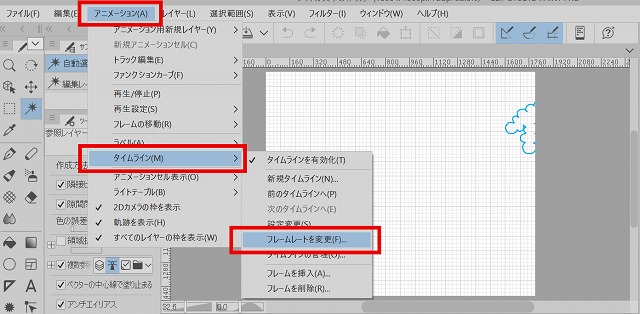
タイトルバーのアニメーション→タイムライン→フレームレートを変更を選択します。




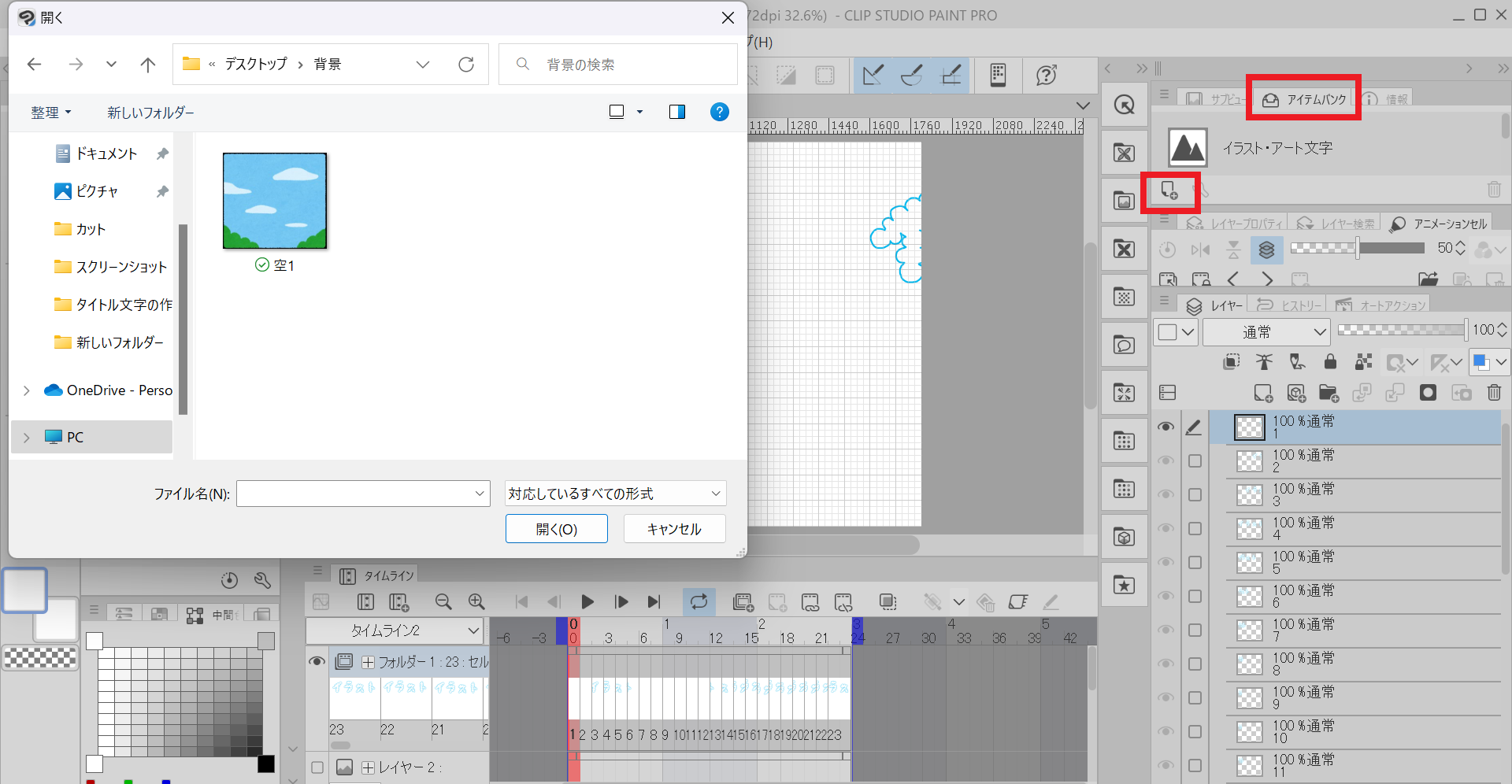
修正、改良が不要でしたら背景をきめましょう。ご自身で描いた背景でも良いですし、著作権に触れないフリー画像を選択してください。


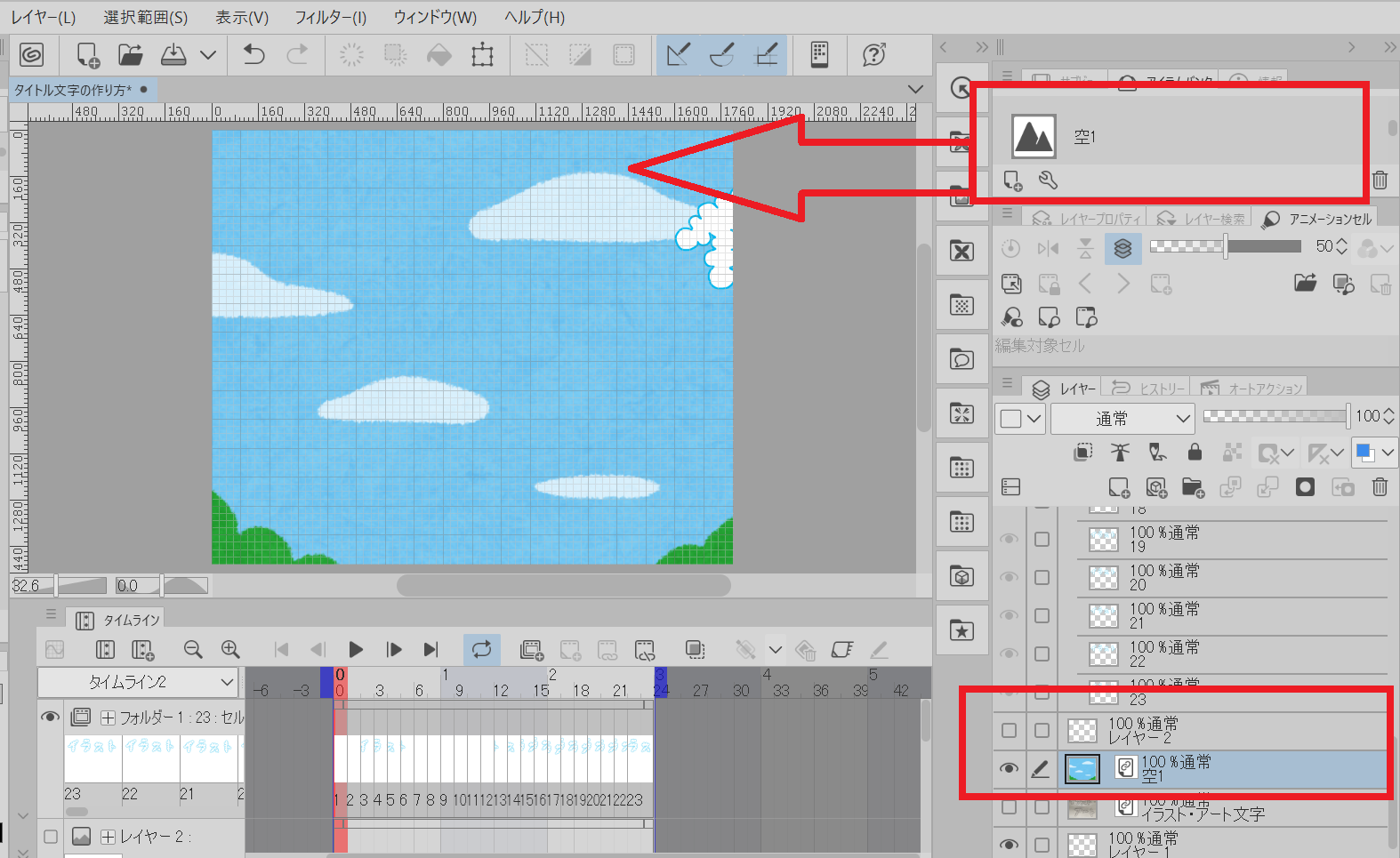
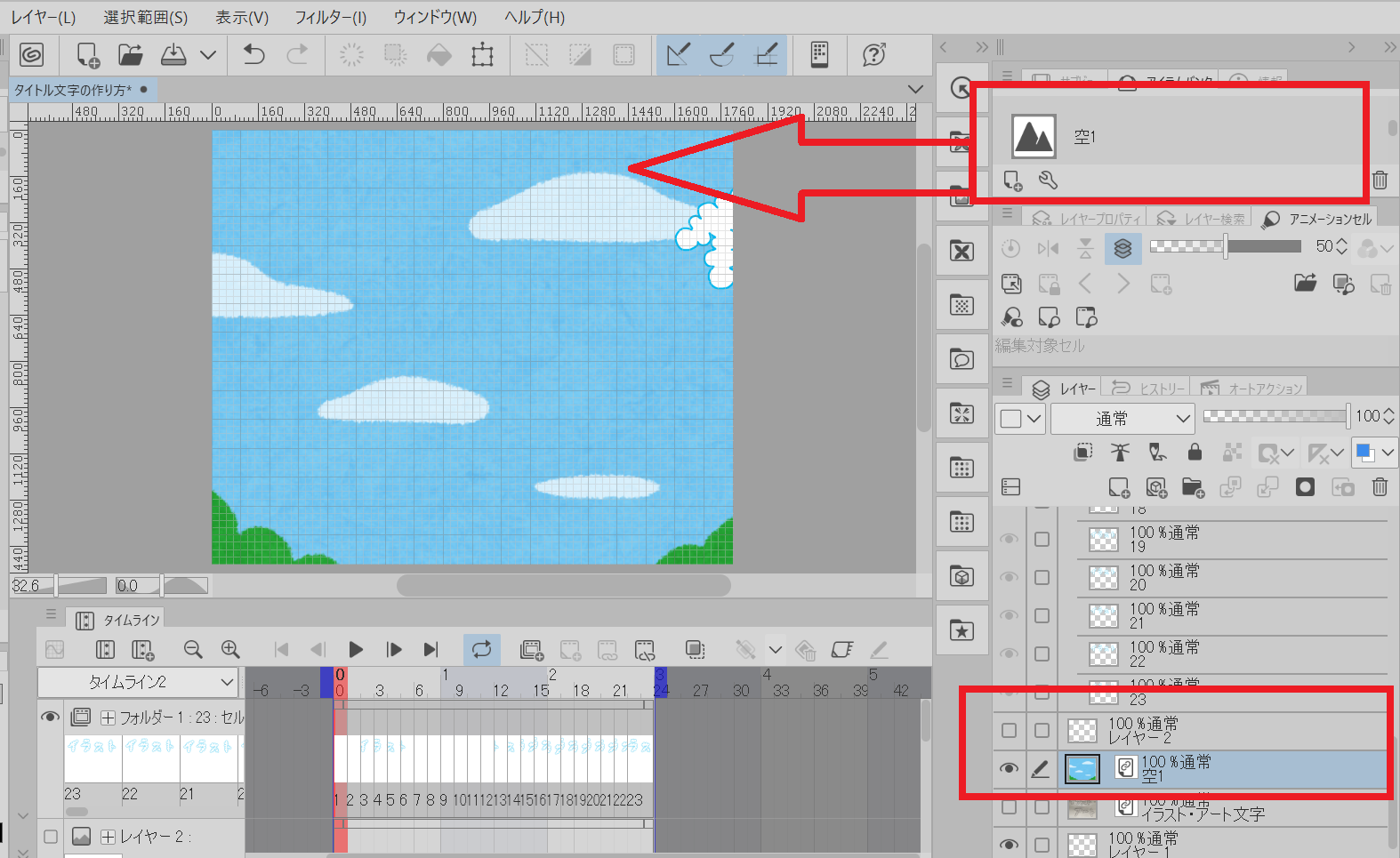
背景が決まりましたらアイテムバンク内をスクロールし、背景(空1)を選択しキャンバスへドラッグ。


動きと背景がよろしければアニメーションの書き出しをしましょう。
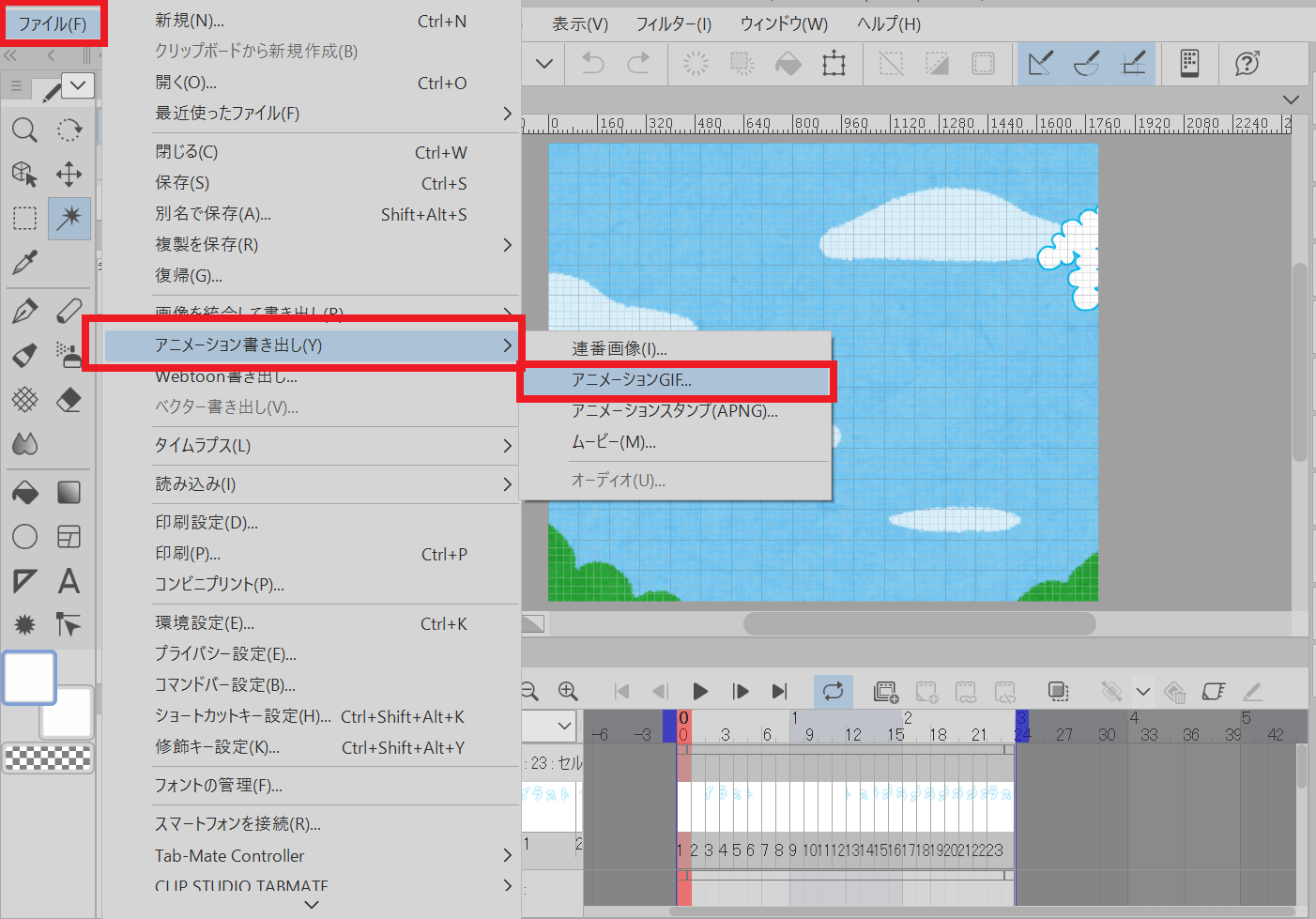
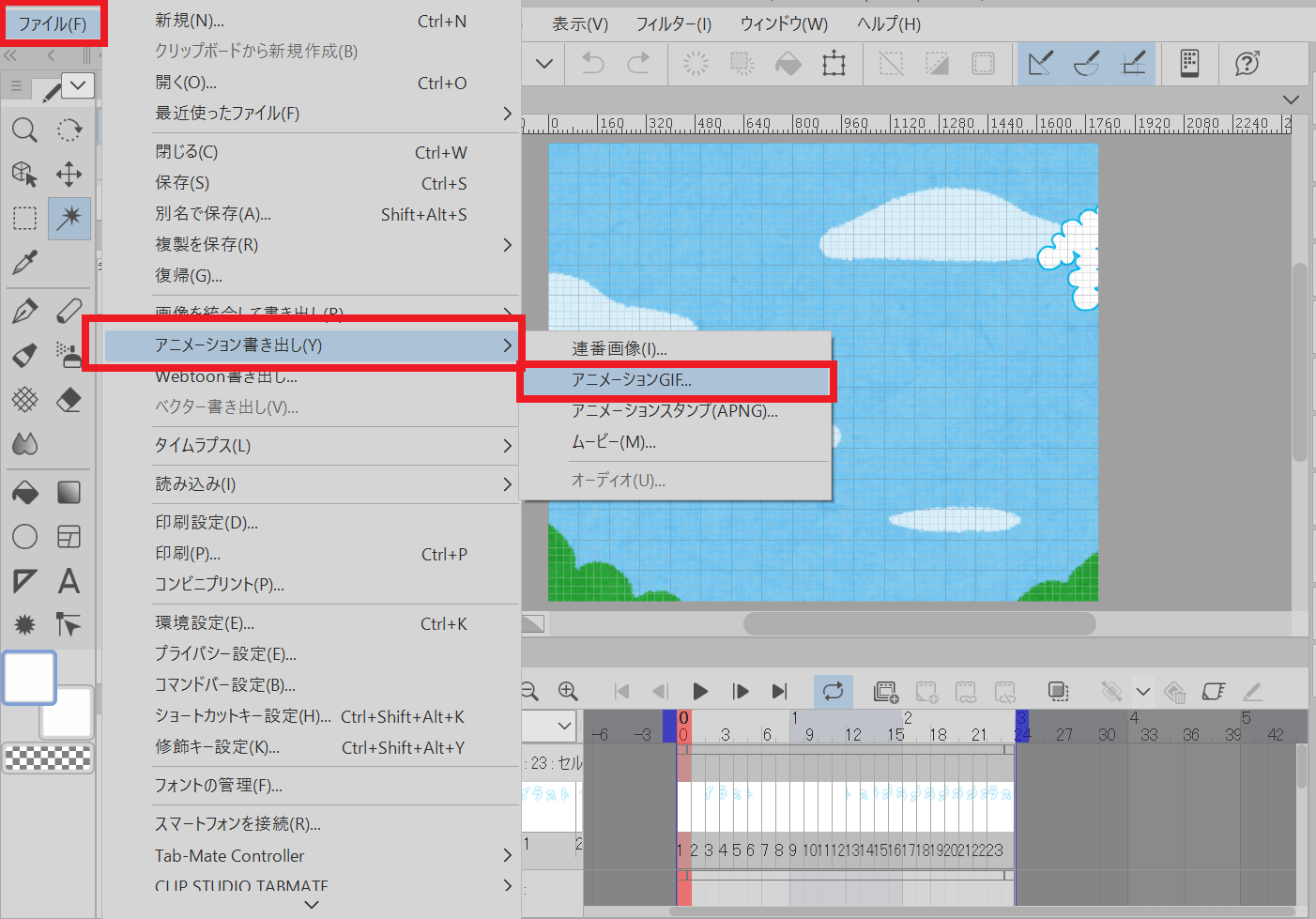
タイトルバーのファイルを選択→アニメーション書き出し→アニメーションGIFを選択します。


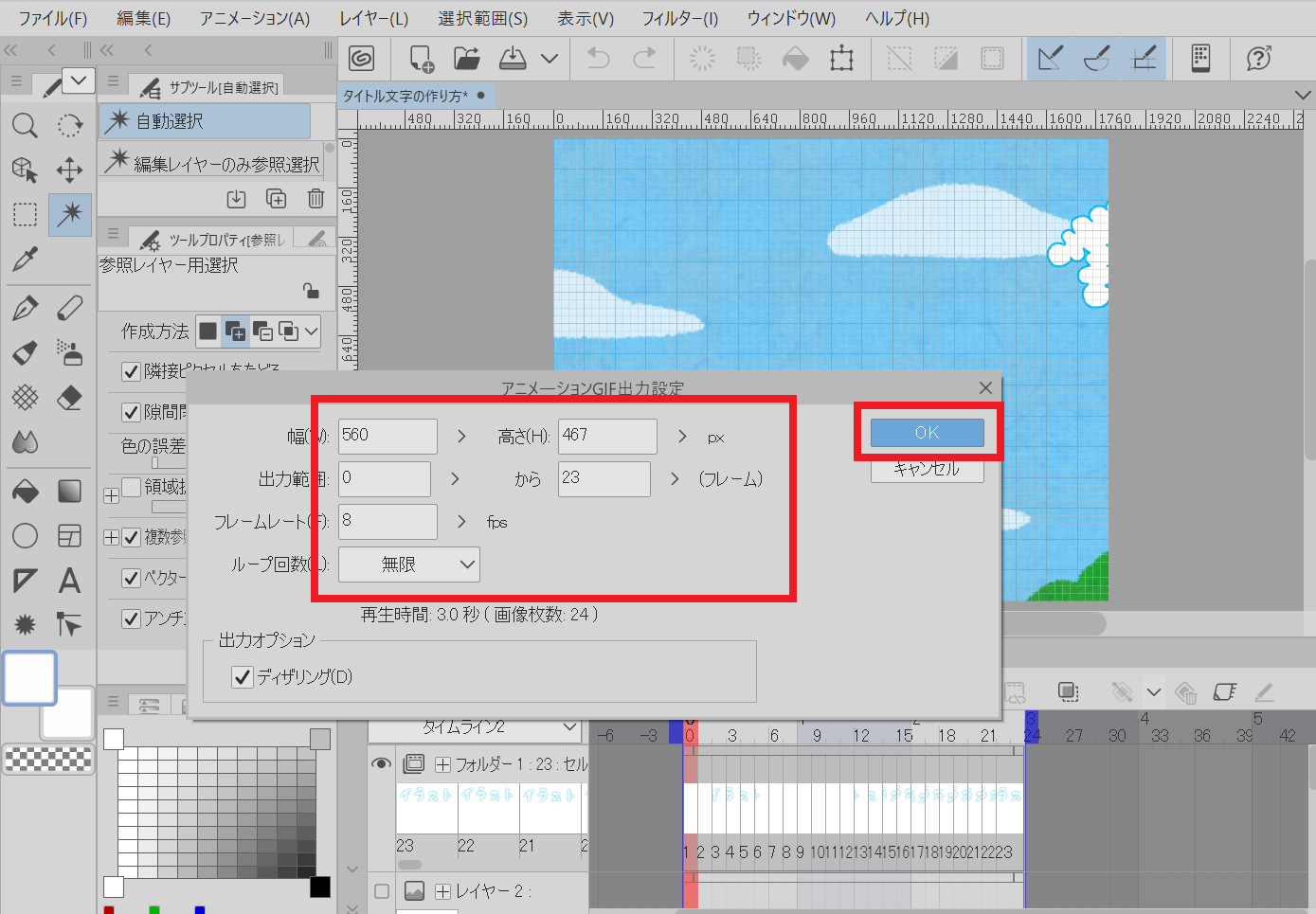
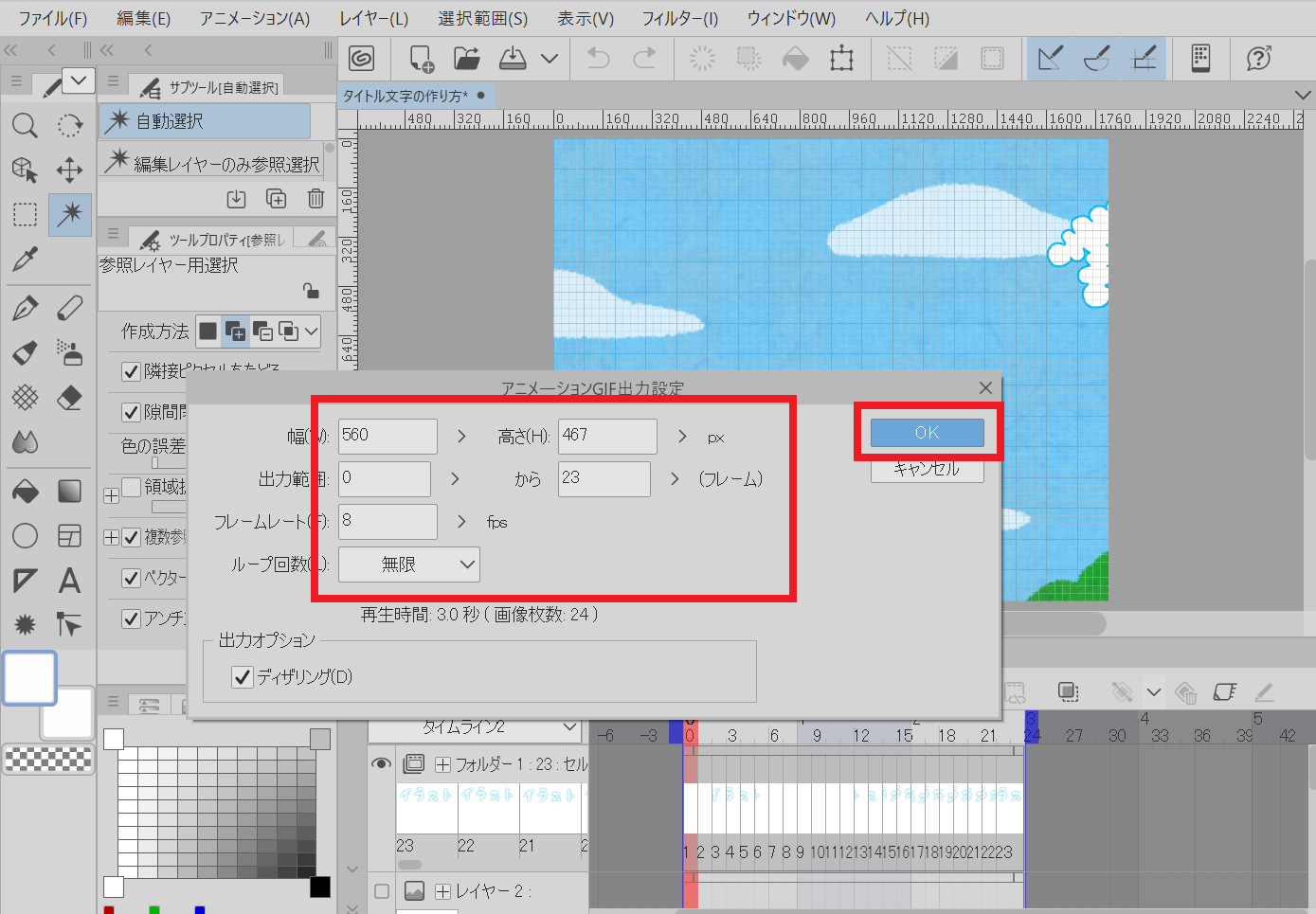
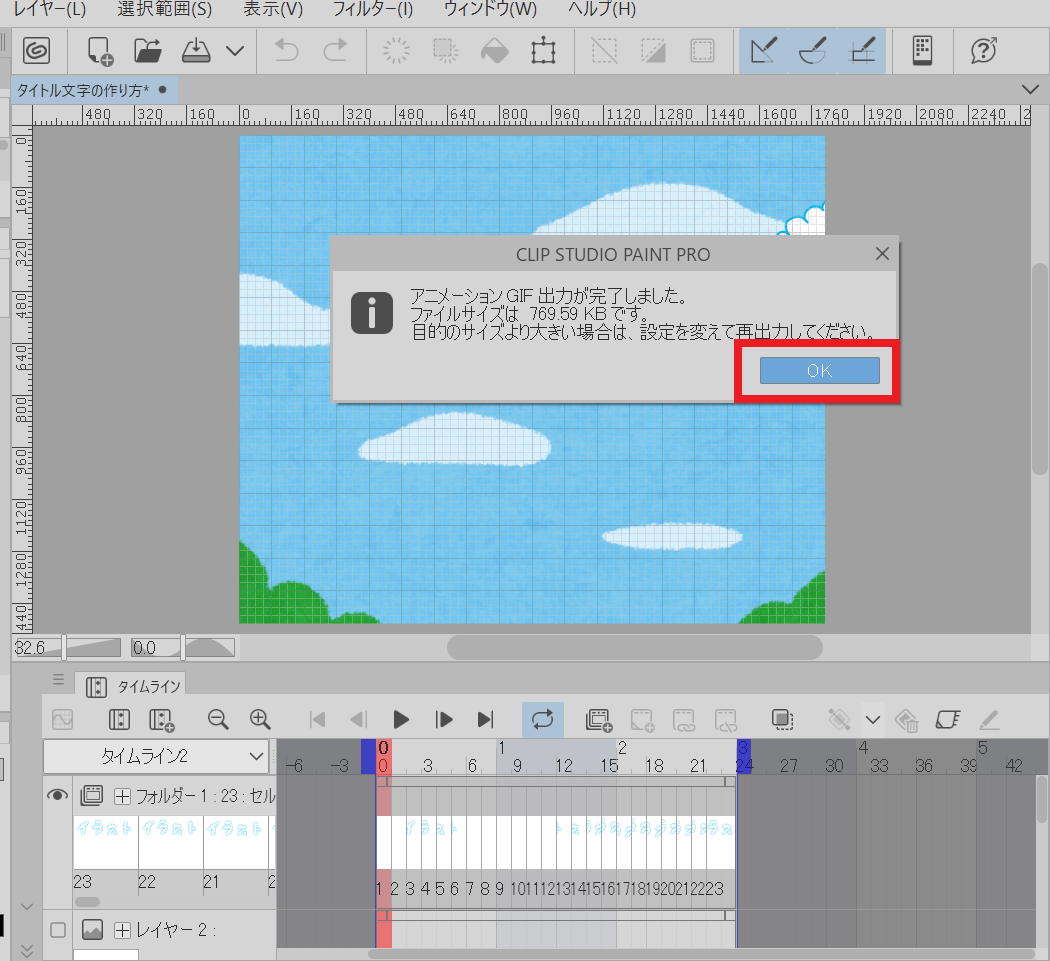
アニメーションGIF出力の内容を確認し、問題なければOKをクリック。


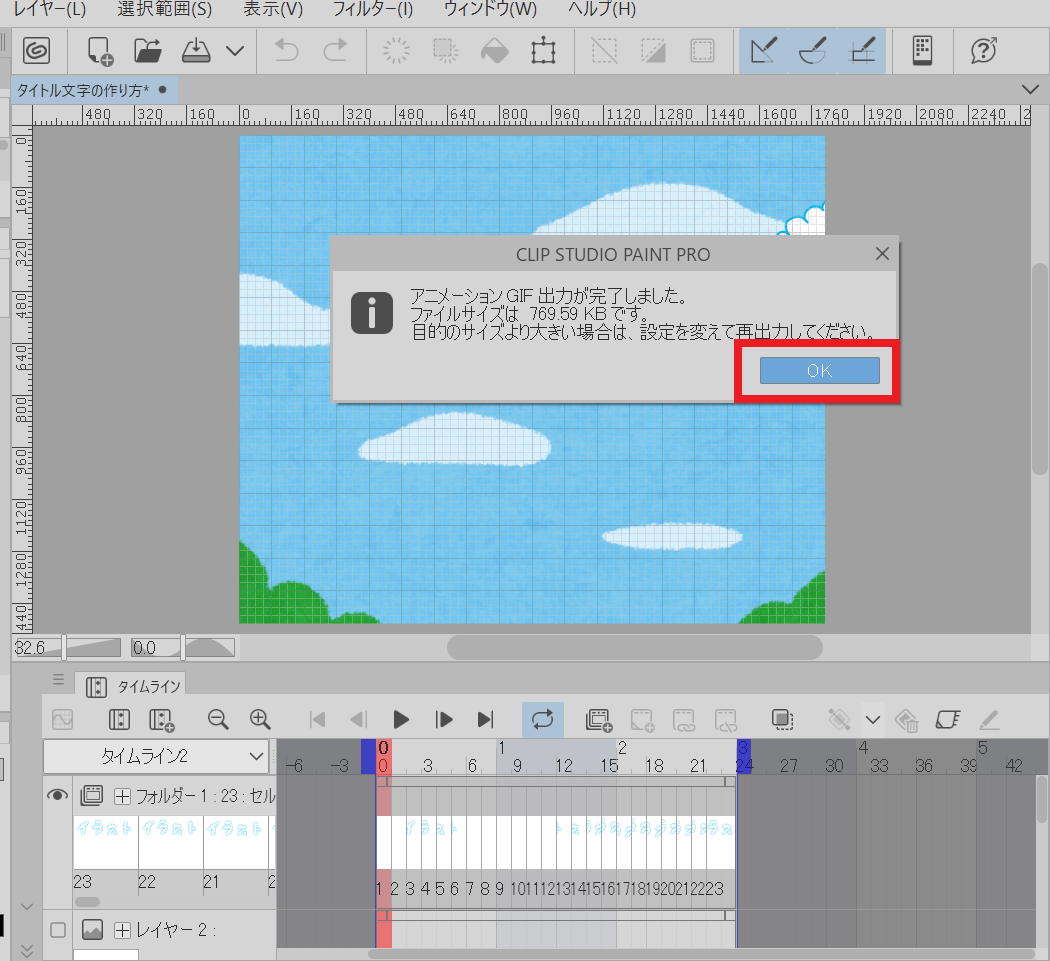
問題なければOKで完成です。


再生時間はフレームレートの設定で変更可能です。


また背景の画像もレイヤーで分けてありますのでいつでも変更できます。

コメント